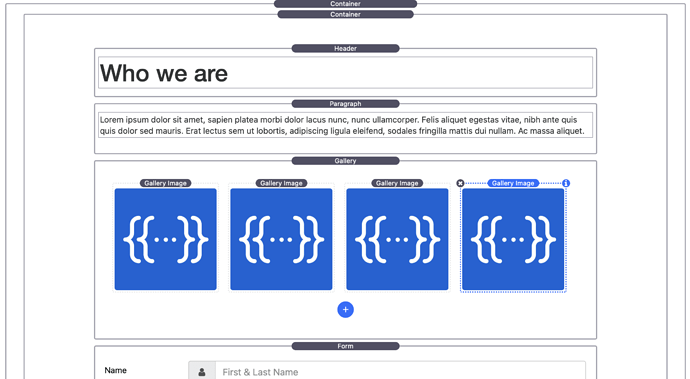
I noticed gallery stack has got alloy droplets support @elixirgraphics, i did some playing round with it however, when you click on the gallery images, the lightbox image overflows to the extent it seems to cut of some part of the images, is there a work around for this now or in future? thanks in advance…here is the iCloud project file iCloud
Unfortunately in this situation we’d also need the droplet folder from your server and images you’re using.
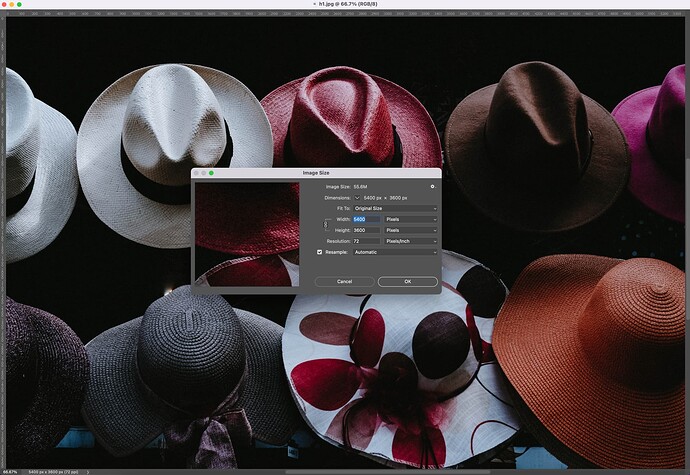
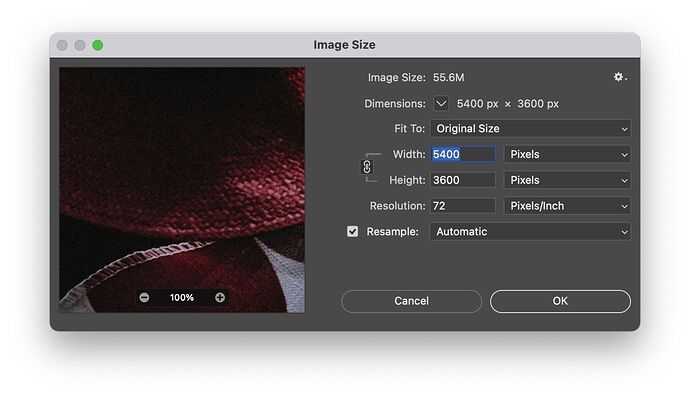
My guess though, without being able to see the live url, is that it has to do with your image(s). Likely they are not sized appropriately or is too high a dpi.
If you’d like to provide a live url as well as your droplets folder from the server and image file(s) we might be able to assist. ![]()
Additionally, unless these images are going to change often, it is probably overkill to make them, and their thumbnails (8 images in total) into droplets. Droplets are more for content that will change pretty often, and I suspect the images on an About Us page will be quite static.
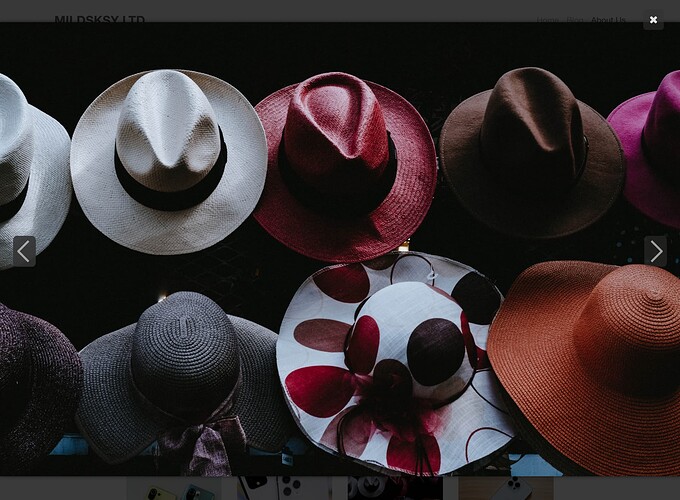
of course you can, the live url is Home | Mildsksy Ltd, other requested resources are found here Dropbox - Alloy resources.zip - Simplify your life
It looks like it is working as it is supposed to here:
What about this is not showing as you’d expect?
That said, your images are incredibly large:
thanks for the feedback, to be honest it was a quick test project, i didn’t optimise those images, just playing around with the alloy stack as i find it amazing and full of options, i now know why the lightbox images seems cut off…Thanks for your your time.
They weren’t. It off at all when I viewed them. Just went all the way to the edge of the browser window.
alright! in that case do you reckon by using a container stack or simply using padding or margin would fix the images from reaching edge of the browser?
No, it doesn’t work that way. The image you see in the lightbox is appended to the page. It is not going to be able to be placed in a Container, or any other tool. In fact the image is supposed to be fluid and expand to its full width so it can adjust accordingly based on browser and device sizes. It is best to make the images the size you want them and then let the browser scale them as necessary.