And it is impossible to adjust fonts in Categories view? And no way to border a single entry, or separate entries with a line? I’ve seen a couple of Blog examples from searching the forum that have a shadowed box around each category entry, but I cannot find the setting to differentiate each category entry.
Good morning @lwhitten –
Was there a sentence before this that got cut off? Just asking to make sure I get your questions answered, and the way this is phrased makes it seem like something might be missing.
That out of the way – the fonts for the Categories view is the same as the Summaries view. The font choice is pulled from the page’s base font, which as you know if set by Foundry. So to change it you’d change the Foundry base font in the Control Center stack.
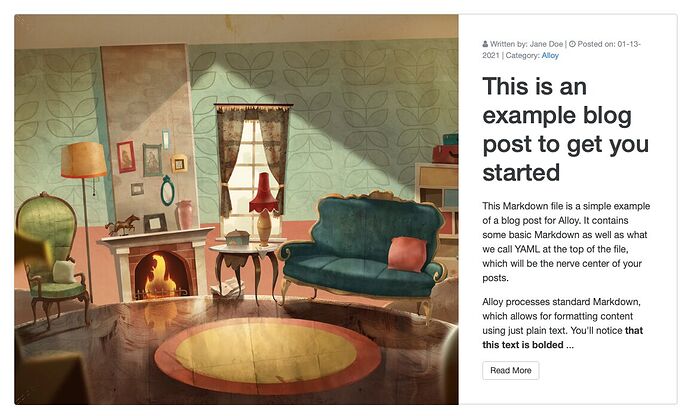
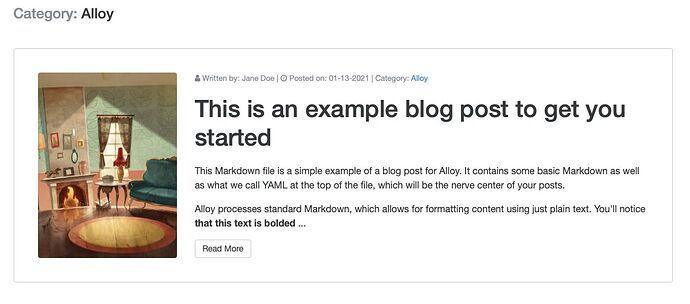
A single specific entry, or all entries? A single, specific blog post’s summary (and category) listing can not be made to to be different from the rest. If you mean all of the summary / category list entries then yes, a border can be added. Here’s an example… note the border on the Summary view is carried over to the Category list view:
SUMMARY VIEW
CATEGORY VIEW
That setting is in the Blog Entries stack’s settings. The Category list view picks up the formatting of the Summary view, as shown above.
Just like the border, the shadow is carried over from the Summary view.
(a note first: I have no idea how you are able to handle support the way you do - I hate to ask things because you put such honest-to-god effort into your answers!)
yes, there was a line missing. I don’t remember what it was, and you answered the questions, so ¯_(ツ)_/¯ .
My problem may be related to an earlier question I asked about changes not showing when published without “kicking” something unrelated. I did not realize the Summary formatting carried into Categories (although it makes sense now), but I had tried changing things there before I asked this question, and nothing happened. I just now re-applied border and shadow settings, but they did not reflect in Category view (same with changing fonts in Control Center). I can usually force it with a change like checking “Extended Images in Full Posts” and re-publishing. I’ll see if I can video this behavior and send it and the project file your way. It does seem to only happen in Category view, not Summary view (so far, all changes are reflected in the published version. It’s definitely troublesome to not be sure if it is a mistake or something just not taking. (also - the changes DO show in the RW Edit Mode)
So you’re not seeing the changes for Category view on your published page? Is that what you’re saying? If so did you try…
- …clearing your browser cache? If not please do so.
- …using RapidWeaver’s Republish all Files feature? If not do so and then repeat step #1
If that doesn’t help please provide me the following:
- A ZIP file containing a copy of your project file
- A url to the live page.
- A screenshot of what you’re expecting to see on the live site.
- A screenshot of what you are seeing.
yes - cleared cache, republished all files - no change.
I just uploaded vid showing steps to recreate - 100% repeatable, same problem as an earlier post where I could not get a border to take.
(Never knew about WeTransfer - pretty slick!)
Thanks again.
Two data points:
- same effect with Font size and “Space Between” (everything I’ve changed so far).
If I toggle Container Edge-to-Edge setting before I Publish, it changes correctly (doesn’t matter what the setting is, I just have to toggle it). - This does not occur on Summaries; no need to toggle anything - it always takes (fonts, borders, buttons, etc)
Sorry - 1 last data point: it appears to me that it is the settings inherited from Summaries that don’t update w/o the forcing function. Settings on other sections (i.e. the “Read More” settings) do update when republished, no toggling of Container edge-to-edge required.
Cheers!
I’m not running into these problem at all. I tried replicating it using your steps and project file. I’ve published your project here on my server and recorded a video: https://d.pr/v/eaa0Pa
After each publish I clear the cache and then refresh the page. Works every single time here so far. Not once have I needed to do anything but publish, empty the cache and refresh.
Currently I’m running RW v8.7 and Stacks v4.2.2. I’m also on OS X Catalina. I notice you’re on Big Sur but I don’t think that itself is a problem.
Please let me know what versions of the above software you’re running.
It seems like it might be something with your setup. Maybe a bug in a version of one of the above you’re using that I’m not. Unclear to me right now.
While the Conditional is working fine here, as a test tou might try building a new project file and creating just a simple blog using just the Blog Entries stack and not the Conditional. This will cut possible problems out. Try that out and see if the problem persists.
I just moved the project file over to a different computer, and published to a test site. It had the exact same behavior as I showed in the video I sent. I am running:
RW 8.8.1, Stacks 4.2.2 on both machines
Mac 1 = 11.3 Beta (20E5217a)
Mac 2 = 11.2.3
I’ll try without the conditional next.
I took out the conditional. On first shadow toggle, it showed, but after that, had to toggle container edge-to-edge to show shadow change (same behavior as before).
Then I removed Blog Entries from Container & Margins stack. Again, on first shadow toggle, results showed, but after that had the same behavior again (forced correct result by toggling Date & Cat. Align).
Then I took out Search stack and Nav. Bar stack (one at a time). Again, first publish after removing a stack, results of shadow on blog entries showed correctly, but after that, I have to toggle Date & Cat. Align to force the change to show after publish & refresh.
I have nothing left to remove - just Foundry/Alloy/Blog Entries are present.
Seems like the only delta is Big Sur.
If that is the case it would seem to be either a Stacks or RW issue as Foundry is just HTML, CSS, JavaScript and PHP, nine of which should be affected by a different OS. You might want to hit up Isaiah with this one.