Is anyone else finding the when using Backdrop gradients the Arctic White and Night Smoothie show up as different colours in safari vs chrome?
Adam @elixirgraphics any thoughts about this? Colours come up correctly on safari but tried chrome on two different MacBooks with the same results. Looks like it may be browser compatibility issue.
Happy Saturday @trevandcal –
If you can provide an example URL with the problem and some screenshots from the two different browsers and give me some details I can look at it further.
Happy Saturday right back at you Adam!
Link is as follows http://www.capstoneassociates.com.au/page-16/
And the sections that are affected are World Class Assessment, The Tools We Use and What People Are Saying.
A side by side between safari and chrome shows the differences clearly but if you still need screen shots just or anything else please just let me know. It is only a problem on a MacBook platform. Mobile devices are all good.
Thanks so much.
Before I troubleshoot too far I need to know where you’re seeing “Arctic White” in the list of available gradient presets:
I am seeing the difference in browsers on your page for the Night Smoothie. I suspect that Safari doesn’t like the multiply blend mode being used for that gradient. Seems Safari is behind in the times on that one.
Can you do me a favor and let me know what versions of the following you’re using:
- RapidWeaver:
- Stacks:
- Foundry:
- Potion Pack:
I’ll look to see if there’s a way to trick Safari, or Chrome, whichever if behaving badly, but it won’t be over the weekend, it will have to wait until I’m back in the office on Monday. Until then you can use the custom gradient feature.
Typo from my side - should have been Back to Alaska, Night Smoothie and Back to Alaska in the order for the sections mentioned - sorry about that 
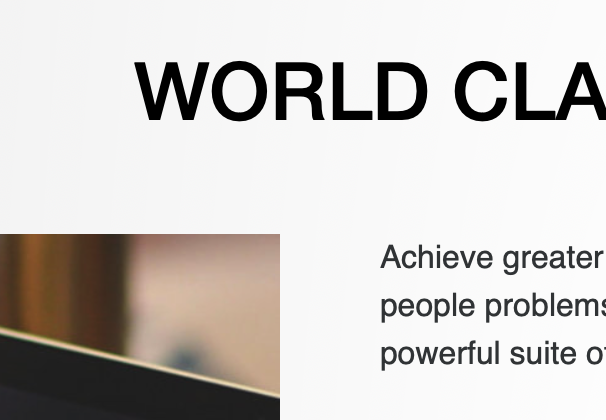
Safari matches the colours that I see in RapidWeaver for Back To Alaska in preview mode which matches Safari is as follows:

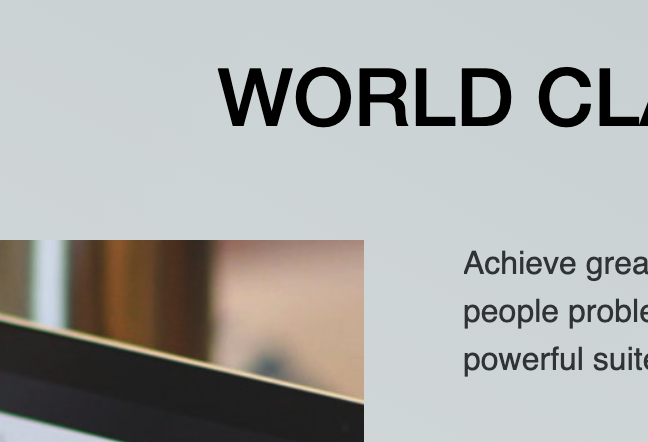
Chrome looks like this:

Night Smoothie in Rapid Weaver and Safari looks as follows:
And in Chrome:
Versions:
Rapidweaver: Version 8.1.7 (20674)
Stacks: 3.6.6
Foundry: 1.3.3.9
Potion Pack: 1.3.4
Have a great weekend mate!
Preview mode uses the safari WebKit rendering engine for previews. That said I’ll look closer Monday as I mentioned. It may just be an incompatibility or a limitation of one browser. As I said, if you need something right now I’d suggest using the custom gradient option, as even if a fix is obtainable it won’t go out as a fix until the next update for Potion Pack.
It’s all good and Monday is fine.
Would be good to know which is the right preset gradient colouring though when you get to it - I love the ones Safari is showing 
The proper look is the one you’re seeing in Chrome as it has the multiply effect applied.
Thanks for sending me your version numbers above. Let’s me know that you’re up to date so there’s no wonkiness there. Can you let me know what version of OS X and Safari you’re using? I forgot to ask for those. Sorry.
Other gradients in the presets also use the multiply blend mode but they do not display this problem, which is odd to say the least.
As for the Back to Alaska preset – it uses three blend modes (as do other presets) but this one Safari does not seem to like for whatever reason, even though Safari is supposed to be completely compatible with these CSS blend modes. I think this is a Safari bug unfortunately.
Adam - that’s a really interesting and thank for looking into it.
Is there a way to change the RapidWeaver preview to use Chrome instead of Safari?
Version information:
macOS Mojave 10.14.4
Safari 12.1
No, the engine that is a part of RapidWeaver is webkit, which is built into the app.