I’m having a weird thing happening when I use the backdrop Stack on a site.
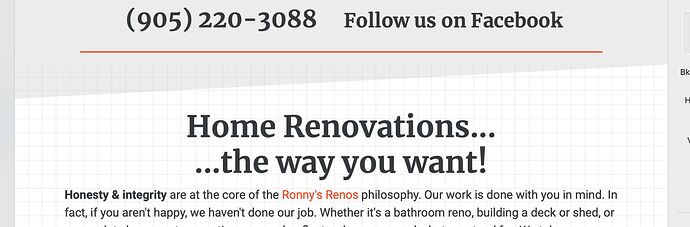
I’ve created a “graph paper” image for the site and am using the same image on all pages. I used backdrop to have it fill the background of the pages with a parallax effect, so that the content scrolls over the graph paper but it also moves.
the issue I’m having is that, even though I’m using the exact same images on all pages, it displays different on each page. I don’t mind so much except for the Gallery page. It seems it’s not playing nice with Gallery3 and it’s larger than all the others. The preferred size would be like it displays on the home page.
Any thoughts?
The image has to be enlarged more based on having more content within it. The Parallax effect oversizes the image to expand it past the containing div's borders so that it can create that effect of the parallax movement. This is why you see the enlargement more on the pages with more content. Personally since the parallax effect isn’t all that noticeable at that small size I’d just forego it myself. Just my 2 cents.
That fixes the scaling problem but when I turn parallax off then the backdrop displays over the Angle Stack
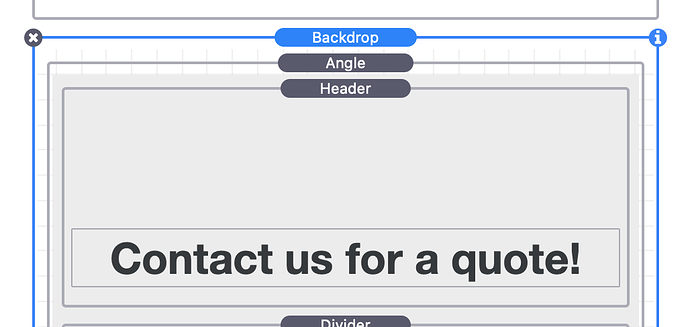
this is how I have it set up:
If you’re applying a background to the whole page, I’d add it in the Foundry Control Center’s settings.
If that’s not what you want, then send me a copy of your project file for me to look at.
Thanks Adam, I just added the background to the control centre and it fixed the scaling issue. I think I only enabled Parallax because it was an option with Backdrop which was what I thought was the only way to create the background. Thanks for clearing it up.
Jeff
Sure, not a problem at all. Tons of ways to do the same thing. I think that should be the official website design slogan. 
haha but leave it up to me to find that one wrong way!