Hi,
my website address is:
https://einfach-gute-seiten.de
On the server, the site is located at
https://einfach-gute-seiten.de/de - so in a folder called de but the server will use this as the root for the URL.
The blog-posts folder and the blog-images folder are correctly set:

And with these names on the ftp-server:

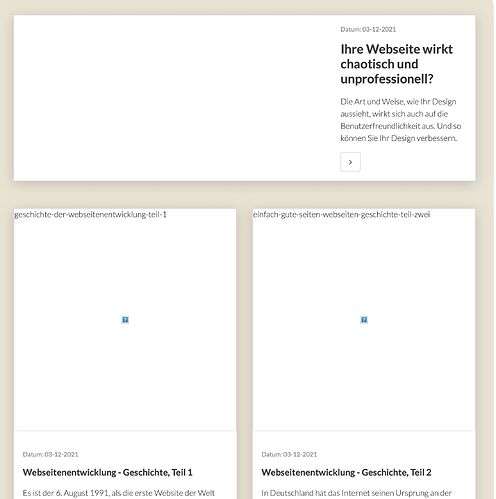
The blog posts load fine, the images are using a wrong address:
The image URL used by Alloy is:
https://einfach-gute-seiten.de/de/posts-bilder/einfach-gute-seiten-webseiten-geschichte-teil-eins.jpg
But the correct address would be:
https://einfach-gute-seiten.de/posts-bilder/einfach-gute-seiten-webseiten-geschichte-teil-eins.jpg
So it looks like Alloy is adding the de inbetween.
Is there a way to tell Alloy not to use the de in the middle?

 Sorry for the hassle.
Sorry for the hassle.