The first demo on the B4 documentation for NavBar shows a typical NavBar with branding, page links left justified and then buttons right justified and it works perfectly on mobile. This is one of the standout features of Bootstrap IMHO. This implemented in Foundry would be killer.
Foundry’s Navigation Bar is not built using the Bootstrap navigation. This is due to the fact that when I started Foundry in BS4-alpha-1, the navigation bar in Bootstrap did not work – at all. They’d not even come close to finishing the code for the navigation in BS4 (and they still haven’t).
I’m happy to see everyone enthusiastic about this feature. As I’ve mentioned, it has been noted. I’ve got some other addons in the works for Foundry right now, so when those are completed and things settle down I will look at this, along with other elements I have planned for Foundry.
3 Likes
That makes sense. B4 navigation has come a long way since then.
Thanks for taking note.
Looking at it a bit, and discussing with @Steve_J via direct message, I think it might be doable within something that is coming with the Foundry addons. It would be more akin to what @mitchellm and @apgroner described above. It would push back my launch for the Foundry addon however. So let me see if it can be wrangled. This is not promising anything though. If it would push back the addon launch too much I will skip it for now and come back around to it.
3 Likes
With this, I am assuming the buttons that you all are wanting to add to the navigation bar would always reside on the right-hand side?
1 Like
That is a constraint I would be happy to live with. I cannot imagine ever wanting to put it anywhere else.
1 Like
I think that would be perfectly acceptable and covers the majority of the type of application where a button is used.
Making it a Foundry button would cover pretty much everything.
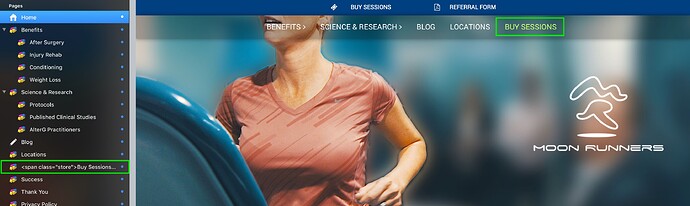
While the button solution that Adam is working on is the ideal one, in the meantime, you could try adding some custom css to at least make that nav item a different colour and more eye catching? I used that myself on this site by adding a css class to the page title so it looks like:
<span class="store">Buy Sessions</span>
http://www.moonrunners.com.au
2 Likes