Hello there - Michael David design has a wonderful theme called Endeavor in which the background pictures seem to be revealed and then concealed as you scroll down the page. Is it possible to achieve this in Foundry? I love this look, don’t know how to achieve it.
Yes. Use the Banner stack that comes with Foundry.
Add it to your page, then add whatever content you’d like displayed on top of it into the Stacks ‘well’.
In settings, make sure the Banner style is set to image and then select Lock Background.
You’ll need to make sure you have enough content above and below the image to achieve the effect you want, but it works really well and is built into Foundry.
Rob
Thank you. I will give it a try. Rob, they also have an intriguing effect with the navigation bar - at first, the image is behind the bar and as you scroll down, it changes color. Is it possible also to achieve that effect in Foundry?
Thank you! I will try it.
I don’t think so. At least not using the built in stacks. You can pair the navigation bar with the banner and make it transparent, and remove the border so the image shows through behind it. However, when you scroll down, the navbar remains in a transparent state and I can’t see any way to make it ‘take on’ a colour. @elixigraphics may know different.
You might be able to do it with Yuzool’s Navigation stack but that’s an additional purchase and I don’t own it, so can’t test it.
Rob
Chroma from BWD will do it:
https://www.bigwhiteduck.com/stacks/chroma/
https://demo.bigwhiteduck.com/chroma/examples/
Look at > Basic Examples > Float over image header
Free but please make a donation!
Mega menu from Foundry will do this as well…
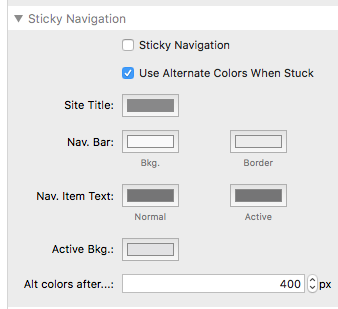
@alarkin & @Rob – The Mega Menu stack provides an Alternate Colors setting which will allow you to do this as @Fuellemann points out. This should achieve what you’re looking to do:

Interesting. I thought this was a super-menu with loads of options for sub-menu entries. So you can use it for a standard nav but take advantage of this particular feature?
Definitely! Mega Menu is simply manually curated. You build the navigation as you like instead of relying on RW’s Theme API to populate the navigation items with page links.
That’s great to know. I somehow missed that feature in Mega Menu. Thanks @Fuellemann for pointing that out and @elixirgraphics integrating it into Megamenu!
HI Rob. I tried the backdrop stack - is there a way to make the image taller? It seems to be confined to a relatively narrow image and I need a taller one. Also (and I thought I knew how to do this) I would like the Banner stack under the navigation but it doesn’t want to go there. It always wants to jump to the top of the page. Am I missing something?
@alarkin did you check Sticky Navigation option for the Mega Menu stack? Uncheck that and it will flow with the page.
The image will be as tall as the content within the Backdrop stack. More content, more height.
Hard to say without seeing your project file’s configuration.