I’ve got this page to work a lot closer to what I wanted from the last time I wrote a post about it. The background is a lot lighter so that it is readable but I was also wondering can it now stretch the end of the banner it is inside? Right now there is a sharp cut off on the sides but usually when I use the backdrop area outside of the banner stack it goes to the ends of the page. Can I do the same thing inside of the banner stack?
Just use Backdrop for your Banner instead. Just because one thing is called Banner doesn’t lock you into using only that for your Banner area. Backdrop, Cinema, Image, Slider, etc can all be your page’s banner.
1 Like
I was hoping to take advantage of the animated gradient functionality of the banner but I am not sure if another stack can do animated gradients?
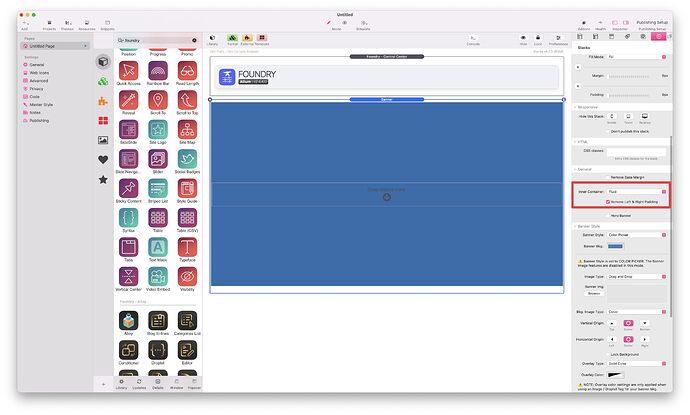
Then set the Banners inner container to fluid. As with most design related things there’s no singular way to do something. You can achieve a goal in many ways.
2 Likes
Good to keep in mind that there are multiple ways to do things.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.