Hi,
I am using a stack which renders an moving object all over the page, Torus Knot by archetypon. I want it to be seen just at the top half of my screen. The easiest way to do so is to use a container for the second half of the screen with a solid color fill. But the container covers only the stacks inside of it. So I need a way for a container to automatically fill all the space of the rest of the page, no matter how the page is resized.
What would be the best way to do so?
Thanks
Jan
I don’t know if I’m grasping what you want the final outcome to be. Can you share a screenshot or a mock-up or something to show me what you’re aiming for? At first blush it doesn’t seem to be something the Container stack would be used for, but if you can give me as many details as possible about your goal and how you want the final outcome to look maybe the community can try and assist you in achieving that.
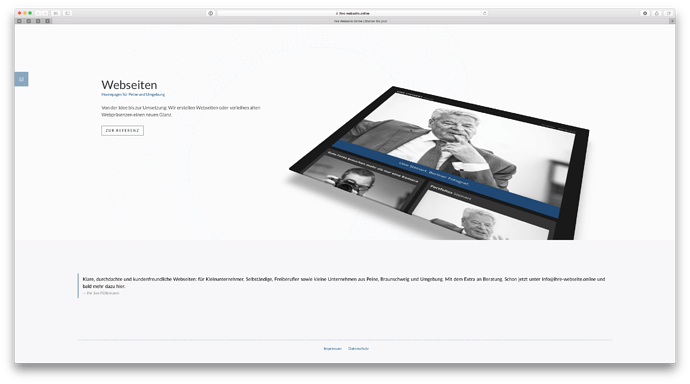
Have a Look at http://www.ihre-webseite.online and you See the Torus Knot Stack working in the background. Resize the page to enlarge the screen and you should see the torus below the last line - and I would like to cover this part as well.
I don’t know that I’m seeing what you’re seeing when I enlarge the browser. Below is what I’m seeing.
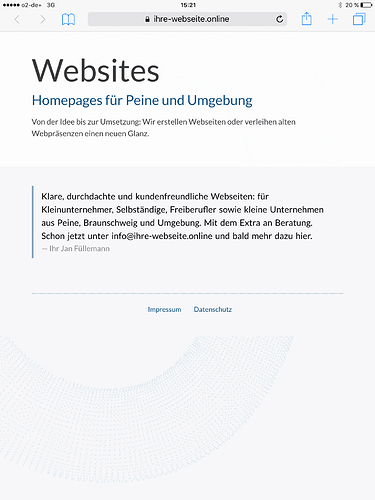
See the part below. Can this be covered by any stack? The container ends with the words Impressum and Datenschutz
Thanks
No, that isn’t something you can do with the tools at hand. It would be better if you could limit the scope of the background effect you’re using by perhaps placing it inside of another <div> or stack.