I don’t use dark mode at all. For an older person, I find sites that use it much more difficult to read, especially when they use a grey instead of an all white font. There are a couple of stacks developer pages that I can hardly read because there is very little contrast. It may “look good” for some, but readability becomes a big issue.
All the hype for “dark mode” with MacOS over the past couple of years is the same thing. I guess there are a lot of folks that use it, but I find it more difficult to read things. Just my opinion.
@IdahoSAM , in my experience as a graphic designer who worked in communication and advertising, readability is often an issue. So many ‘designers’ suffer from ‘artdirectoritis’ and go for something they like or think it’s trending and forget their message has to be read by people. Communication is about communication, not about ego. You won’t find a book with white text on black paper. Because it doesn’t work.
Just a thought,
Hans
Hi Adam,
-
Do you use the Dark Mode settings?
Yes I’ve incorporated them into my last two sites -
If so, how often? Every site? Every page you make?
on most pages - but not all as not every stack is compatible -
Are the Dark Mode feature practical and useful or are they more of a gimmick?
I like that the end-user has a choice as to how they’d like the website to look -
What is your goal when using the settings?
Giving the end-user a choice - when I use dark mode I recognise that some pages can look great in a darker design, but also aware of the limitations in terms of readability -
If you don’t use them, is there a reason? Is there something that would make you want to use them?
N/A -
Would you be impacted negatively if future stacks didn’t incorporate Dark Mode options?
Yes!
I can see from the comments that opinion is divided. I’m not one for using something just for the sake of it. To me, it needs to serve a purpose. Feedback from the websites I have built is that some prefer dark mode and some the standard. That’s why I like it as it gives the end-user a choice. However, part of my design rationale is to consider how things appear in both light and dark mode; if a page doesn’t work particularly well in dark/light mode then I don’t use it (especially where there’s lots of text).
Hope this helps,
Richard 
I rebuilt and maintain two sites with Foundry. One is a small site for a nonprofit association of associations. The other is a large site that has lots of information for higher ed learning center administrators. It is also nonprofit although not officially so as it has no revenue. I have not used dark mode at this point but had anticipated that at some point I would take the time to learn the nuances of implementing dark mode.
As my eyes have gotten older, I have found that there are a number of web designs that are difficult to read as someone else noted above.
Yeah, I assumed that’d be the case. Although for the images in the proposed scenario I’d probably just use the eclipse stack in a partial to help cut down on loading… but yes, I agree the duplication of an entire layout isn’t ideal. Just brainstorming the workaround. Thanks!
- Do you use the Dark Mode settings?
Not at All. - If so, how often? Every site? Every page you make?
- Are the Dark Mode feature practical and useful or are they more of a gimmick?
Gimmick - What is your goal when using the settings?
- If you don’t use them, is there a reason? Is there something that would make you want to use them?
No demand. - Would you be impacted negatively if future stacks didn’t incorporate Dark Mode options?
No.
Dark mode is not a gimmick but in modern times is a necessity. With newer monitors getting brighter and brighter a pure white background is just too much. As was brought up a month ago the feature is on Windows and Android too.
It took me a little while to understand how dark mode works in Foundry. In part I didn’t understand Eclipse was a show/hide object tool and the full page dark mode option is but one check box located in a different area. I would strongly suggest when someone does a stack search for “dark mode” by typing it in to the library that not only should eclipse come up but also the Foundry stack which has the main dark mode check box option in. Naturally if eclipse is the only stack to come up in a search I will think that stack is the only one with dark mode functionality.
I would like to make websites that are designed with a different set of light and dark graphics in the future. I could see that working well on a website with a unified design. Also I wish Rapidweaver had a simulation option for dark mode alongside checking the site on Mobile and Tablets. One of the things that makes Eclipse difficult at the moment is that it is hard to check the way a page can look in either mode. Hopefully that will be a function in Rapidweaver 9 maybe.
-
Do you use the Dark Mode settings?
- not yet but will definitely be needing/using it in an update
-
If so, how often? Every site? Every page you make?
- current site is already a dark theme (every page) but a new revision will have a light them. So every page will need dark mode.
-
Are the Dark Mode feature practical and useful or are they more of a gimmick?
- a must have. I have two HDR displays and website without dark mode blind me. I actually use Noir to help convert those that don’t have dark mode but it doesn’t always work well.
-
What is your goal when using the settings?
- maintain easy to view webpages that are properly designed for light and dark mode (see prior comment about Noir as a work around but not favored)
-
If you don’t use them, is there a reason? Is there something that would make you want to use them?
-
Would you be impacted negatively if future stacks didn’t incorporate Dark Mode options?
- I would likely avoid them if at all possible. If not would have to figure out how to make my own dark mode versions.
As someone else mentioned, dark mode is really a must for any light themed website. Considering that common web design uses white space for good clean separation, this makes it a real must have.
I also use NightFall as a menubar item to switch between light and dark mode on my system both for testing and when I have a website that doesn’t support dark mode and Noir doesn’t work well with to avoid having a blindingly bright web page against dark backgrounds.
With the revival of this older thread, I’d love to see some examples of live sites where you’re using Dark Mode currently.
Additionally, if others are just coming across this thread, I’d love to hear your answers to these questions:
Be careful doing this. Eclipse uses CSS to show and hide graphics depending on the browser’s dark-mode setting. The browser still needs to download both light-mode and dark-mode graphics. This could greatly increase the download size of the website.
It is too bad there isn’t a way for the stack to work so the graphics do not start loading until the user switches modes. Actually I think the main use for eclipse would be to switch the color of the text more then the graphics (although there are instances I would like to try both.) Someone brought up that I should swap out the pure black text on one of my pages but I was mainly going with black since that is just the default text dark more chooses I think.
That sounds like a lot of work on your behalf (along with everything needing to load twice.) If the dark mode option under the Foundry stack had a few more options such as being able to change what text colors where shown in light/dark mode much of the show hide complexity of Eclipse would only need to be used sparingly. From the sound of the way it works using it a limited amount of time is the ideal use.
Many stacks in Foundry do have specific Dark Mode options. As always, please have a look at the documentation it will answer most questions.
Let’s look at the Navigation Bar Pro stack. Read the documentation and you’ll see there’s a note on the page:
This tells you items listed on the documentation page with the purple moon icon have Dark Mode options.
So for instance the Navigation Bar’s Background setting has a Dark Mode option, as indicated by the icon:
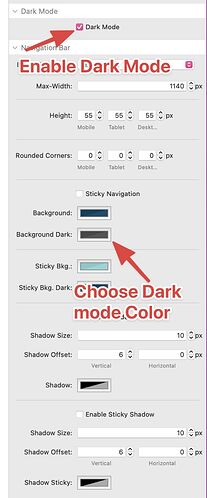
Sure enough, if you look at the stack’s settings you’ll see that option:
You do not need to use Eclipse for everything.
That said, having Dark Mode settings throughout Foundry adds to the complexity of things, and I’d venture to guess a small number of people even use them.
This is not the case. Most of the stacks in the main Foundry suite of stacks do have them, including the Control Center.
As I said above though I’d venture to guess only a very small number of people even use these settings.
I would bet the dark mode tools would get used a lot more if they showed up when someone does a typed in search for “dark mode” like I mentioned above. If my goal is to construct a page around dark mode my first step would be to type in “dark mode” and see in a quick easy way which stacks have this capability.
Right now tools like Navigation bar or the Foundry stack do not come up in the search results. If they did I would do a full read through of documentation and how it pertains to dark mode for that particular stack.
If 90%+ of the stacks have dark mode settings then search results wouldn’t mean much, right? 
Additionally there’s tutorials on the Foundry tutorials page whose topic is Dark Mode: Learning Center: Foundry Tutorial Videos 

Watching the tutorial should give you an idea of how it works and what to look for when using the stacks.
Being a newcomer to all of this, I have been watching the tutorials and they do clearly point out (almost too often  the dark mode settings.
the dark mode settings.
As per some earlier comments, I suspect that we will be seeing more people use this capability as time goes on. It takes quite a bit of work to do dark vs. light mode well so I am betting that better web developers will only implement it when they have time to do so correctly or if they have to do a major site update.
For myself, I am initially porting over an older website which was already fairly dark (photos) but am planning after I get it updated and add some more material to take the time and update it to have both light and dark modes.
Hi! I am back to Foundry and to forum after while 
I am excited to notice dark mode features!
- Do you use the Dark Mode settings?
- No, have to learn how to do it. It gives another dimension for design aspect, especially for brand colour wise. I need to get some training for it.
- If so, how often? Every site? Every page you make?
- I would think to make it site wide, or skip pages that are not in main menu like policies pages.
- Are the Dark Mode feature practical and useful or are they more of a gimmick?
- Both
- What is your goal when using the settings?
- If you don’t use them, is there a reason? Is there something that would make you want to use them?
- I need to find some teaching how to apply complimentary colors for dark mode relating brand colours.
- Would you be impacted negatively if future stacks didn’t incorporate Dark Mode options?
- I would think so as people are asking to implement that on their sites.
Keep up good work!
Personally I wish all your stacks had Dark Mode settings.