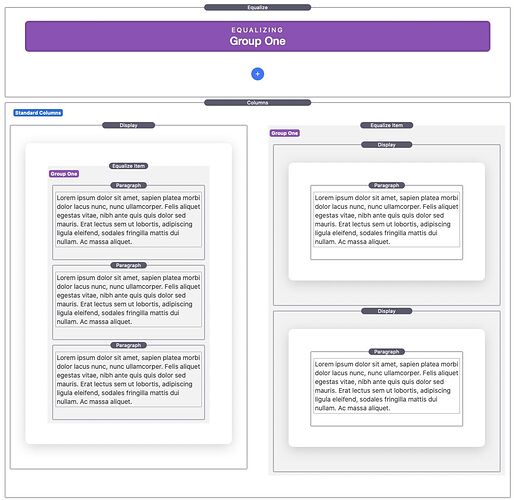
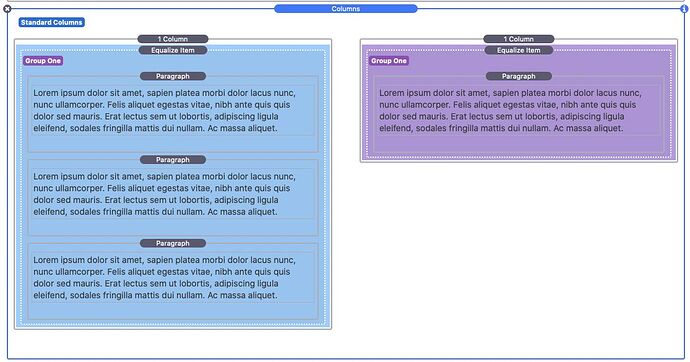
Looking at your project I feel like you may be misunderstanding how the stack works. I’m going to include a screenshot of your setup here, below for reference in this discussion:
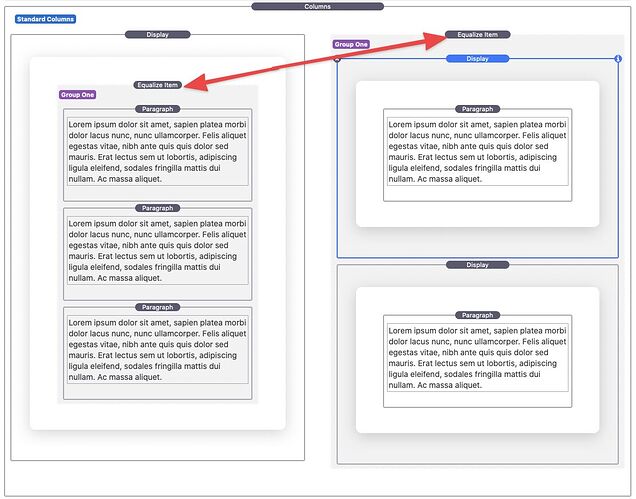
The stack works by setting the two child stack to the same height. Just so we’re on the same page, that would be these two items:
It looks at the both, determine which is larger and then make the smaller one match the larger one’s height, hence equalizing their heights.
The reason Equalize requires you put the child stacks inside elements, like Display for example, is because the height adjustment is done to the child stacks. The child stacks don’t, and can’t magically adjust the height of the items contained within them.
So in your example the two Equalize stacks are being set to the same height. But the one in column two cannot adjust the items inside to magically match the larger item in column one. It can only adjust itself to be the same height as the child stack in column one.
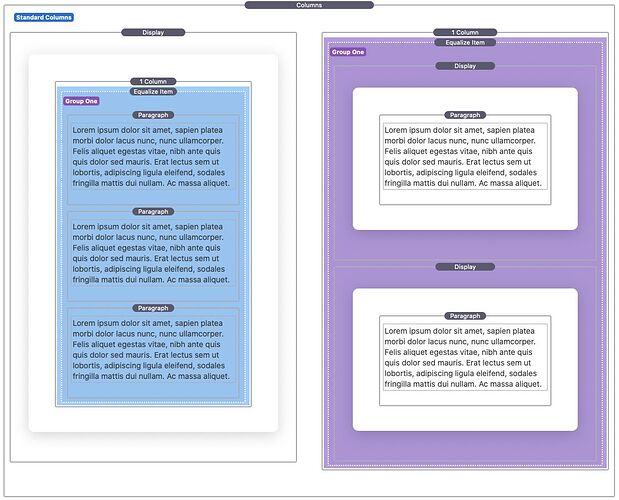
Let’s show that here with a background on the child stacks. We’ll do that by wrapping them in plain 1 Columns stack (the one that comes with Stacks) and applying a background to those 1 Column stacks:
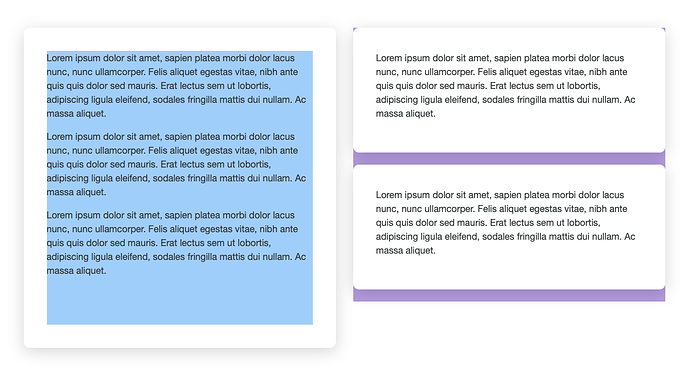
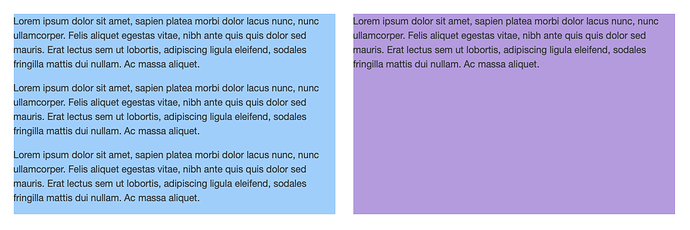
Now let’s see that in Preview mode so we can see how it has been applied:
It might be slightly hard to tell in this example since you’ve set things up in the Display stacks, but you can make out that the Blue box and the Purple box are the same height. This is because the Equalize child stacks within those boxes have had their height equalized.
Here’s a little bit more clear view with a simpler setup:
And again, let’s look at this in Preview Mode:
You’ll notice the Paragraph stack in column 2 is not changed, it is the 1 Column stack that has been expanded since the Equalized child stack inside has been made to match the height of the child stack in column one.
Hopefully this clears up how it works, and makes more clear what it can do.
As for your setup – Equalize is not going to be able to manipulate the content you put inside of it in column two since it does not work in that way.
I’m also including a link to the tutorial video on the Elixir YouTube channel in case it helps anyone who comes across this thread in the future as well: