With a lot of reading, I don’t yet understand about setting the default Body Font in the Control Panel. I am told to change the defaults with CAUTION, but I don’t understand why the default is Visitors System Font. With this default, what is the point of having my own Body Fonts, that I specify in the Control Center? Thanks!
It’s just a general warning that the changes affect the whole page. This includes the font size. One of the things that changed from F2 to F3 is that fonts are relative to the base font, by default. So, if the base font size is increased, all of your headers, etc. will increase in size. He’s not saying you shouldn’t make changes here, just go slow and see what things change.
Adam can let you know what he had in mind when adding that note. This is just my guess as to why he included it.
That is definitely the case. Additionally elements that are based on rem measurements also relate back to the base font size too.
By default in Foundry 1rem = 16px. This is because the base font size is 16px. Changing the base font size to say 32px would mean that 1rem = 32px. This is a fine thing to do, but as most Foundry users are new to rem measurements I thought it important to be clear that changing the base font size will affect more than they probably bargained for by doing so.
I’m not sure if what I am writing is true or alluding to, but it may be, somebody else may be able to confirm whether it is or not with F3.
I had a situation about two to three years ago where I had warning emails from Google Reporting stating my font size was too small and would affect my SEO for that website and needs checking. I was looking at my type and in fact it was a little larger than normal and this had me going round in circles trying to solve the situation.
I then realised that my base/global font sizes were very small and I was compensating for this by enlarging the font sizes in each section manually. Essentially I was sizing as I went along to what visually looked right with the base font being too small. Therefore although looked good to my eye the code had a setting of a small font size.
I was using a different system to Foundry for that website though, when I changed the global font sizes (in this case it was the global mobile/small screen font size setting) the notifications stopped.
That’s why when I see the global setting in Control Centre of F3 and Adam’s warning of be careful changing this, it brings back that ‘hunt the thimble’ problem I had with the Google notifications a couple of years ago. With F3 I leave it firmly at its current default setting and change accordingly for content.
So that is why I’m saying changing the base font size ‘may’ cause a similar problem, the reason I can’t be sure is that I’m not sure myself whether the code produced by F3 would trigger the same effect when rendered, so I just stick to caution and trust Adam’s default base font setting and work from there.
Thanks for the explanation about font size, but an answer please to my 2nd question!
I honestly don’t understand your question:
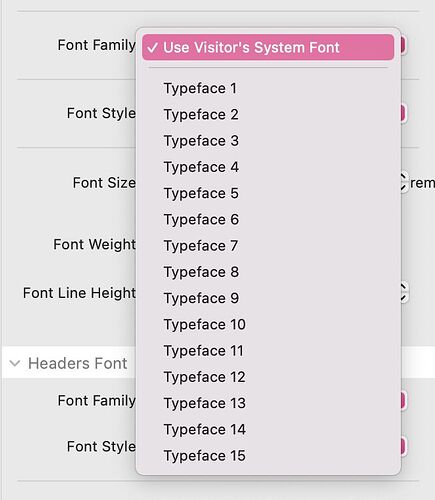
You set the Typeface that you want here using the Typeface Tool. You can use any font that you like, self host, system font or Google Fonts. You set the font you want in the Typeface Tool then choose which one (Typeface 1 for example is a Google Font) for your body text. The caution is that if the base font size is adjusted it will affect all fonts, body and headers.
The instructions seem to say that my pages will use the User’s System font for the body font, ignoring my settings in Typeface? Does it really mean that IF, for some reason, the User cannot load my TypeFace body font, it will DEFAULT to their System Font?
The instructions do not say this:
Using the visitor’s system font is only one option.
Honestly, it is a pretty good option. It loads fast and will always fit in with what the visitor is used to on their specific OS and it can often avoid a flash of styling change when the font loads across the entire page.
You can change the Base Font setting here by assigning it a Typeface font, or you can leave it as the System Font in the Control Center and then assign any one-off elements – such as paragraphs, headers, etc – their own font selection using Typeface as well.
Personally my site is set to use the System Font as the Base Font and then I assign font selections for Headers or one-off elements I want to be different using Typeface.
Thanks for your patience on this question! BUT, if I set the User’s System font as the “base font,” how will he ever see my so carefully selected fonts for Headers and Paragraphs? Maybe I don’t understand “Base Font?”
If you leave it set to “Use Visitor’s System Font”, your visitor will see whatever their default font is - ignoring anything you’ve done in the Typeface tool.
If you want to override their default with your choice of font, you’ll need to use the Typeface tool, and point “Typeface x” at the font you’ve chosen in the Typeface tool.
Think of a “base” font as the “default” font. It’s what a user will see unless something different is designated (e.g. larger font for H1 or H2, or different font for H1 or H2). Or, think of it as, “this is what the user will normally see unless I override it with some other instructions.” For something like paragraphs you definitely want those paragraphs to be set to be the base font. (There are some special exceptions to this, but … I won’t go into that detail.)
Adam’s suggestion to use “vistor’s system font” is simply a suggestion. I do something different.
If you find yourself tweaking a lot of font size, font type, etc. when creating a website it’s a sign you probably are NOT taking advantage of setting good defaults.
Jacksona, thanks! I think I have it now!
Mitch, many thanks! I think I’ve got it now!
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.