Folks,
Just installed the latest version of Foundry (V1.1.0) on my test machine, to check out the new features (thanks, Adam!). Opened up a project that I’d created using Foundry V1.0, and have observed one issue:
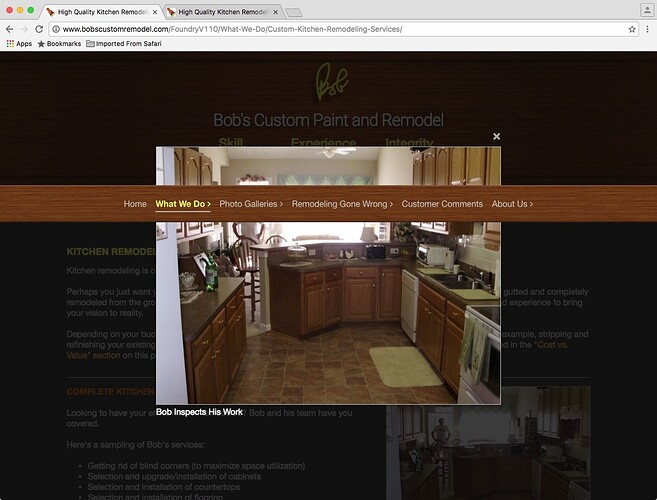
When using a lightbox (I’m using the “Responsive Lightbox” from CosCulture), the sticky Nav Bar that I have on each page is still displayed when the lightbox is “activated” (i.e., when the image being highlighted is being shown, and the rest of the page has the selected overlay background color obscuring it). Depending on where the selected image is on the page, this can lead to the Nav Bar lying on top of the light-boxed image, as shown here:
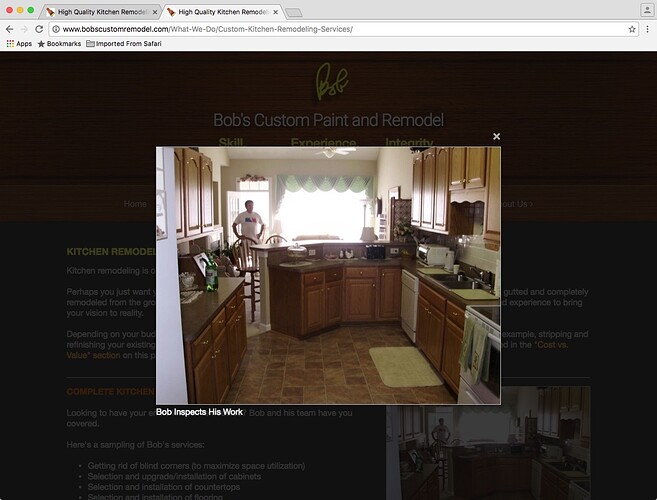
With Foundry V1.0, this did not occur; the light-boxed image is shown as expected, and the rest of the page (Nav Bar included) is covered by the overlay background and the light-boxed image:
I’ve uploaded the site (built with Foundry V1.1.0) to a staging area, if you want to check out the behavior for yourself: go to
http://www.bobscustomremodel.com/FoundryV110/What-We-Do/Custom-Kitchen-Remodeling-Services/ and click on the very first image (alt tag “Bob Inspects His Work!”).
Compare this to the behavior with Foundry V1.0, the results of which can be seen on the corresponding page on the “live” site: http://www.bobscustomremodel.com/What-We-Do/Custom-Kitchen-Remodeling-Services/
This issue does not occur when using Nick Cates’ “Photo” stack (as I am doing in each of the pages under the "Photo Galleries"link. I haven’t tried any other lightbox stacks yet, to see if similar behavior/interactions occur.
The “Responsive Lightbox” stack from CosCulture does have a field for specifying the z-index, but increasing the value does not seem to change the behavior.
Other items that may be relevant:
Running RapidWeaver V7.1.3
Mac OS 10.11.6
Any info you can provide would be appreciated. THANKS!
Javier Garriz
javier@rightbraincomm.com