Hi everyone,
I’m currently working on a project using Foundry v3, and I’ve run into a bit of a snag with the positioning of the hamburger icon in the navigation bar for the mobile view. By default, it seems to be placed on the right, but I need to move it to the left. I can’t seem to find any setting or option in Foundry v3 that allows me to change its position.
Has anyone else encountered this issue and found a solution?
Thanks in advance for your help!
Best,
Daniel
Hi @dbmusicmaniac – That is not a feature of the Navigation Bar tool unfortunately. Navigation Bar uses the most common mobile nav toggle placement.
Hi,
Thanks for your response. I appreciate it because now I know I don’t need to look further.
I have a follow-up question about the Navigation Bar stack in Foundry 3. In previous version of Nav. Bar in Foundry 2, there was a feature called “Pair With Parent Banner” that allowed the navigation bar to automatically be part of the banner background. I can’t find this option in Nav. Bar in Foundry 3.
Is there a way to pair the navigation bar with the parent banner in Foundry 3, or is this feature not available anymore?
Thanks a lot for your help!
You should not need that feature any longer in Foundry 3.
Meaning, top margin -120px for example? Or… 
I need context for your question. If you have a specific thing you’re trying to achieve please let us know. Provide a sample project file as well, please.
I’m not very experienced with Foundry 3 yet, but thank you for your willingness to help me.
It’s actually simple – with the old (basic) Nav Bar, you made it transparent, clicked on ‘Pair with parent banner,’ and you could see the content behind it. It was transparent and overlaid from the beginning before scrolling.
How can I now make the new ‘navbar’ overlay the content behind it without using a margin (-80px) for the content below the navbar?
Please provide us a copy of your project file.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
Hi Adam,
Thank you for getting back to me. I’m sending you a link for a zip file with two documents as requested. One is a plain example that shows the specific issue I’m having. The other is my actual web page where I managed to workaround the issue using a margin.
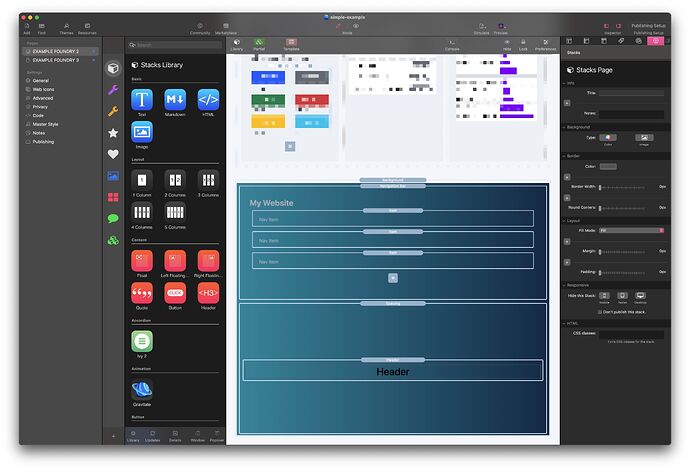
In the plain example, you can see that the Foundry 2 navigation bar pairs nicely with the Parent Banner using the Pair with Parent Banner feature. However, in Foundry 3, this feature is missing, and I can’t achieve the same pairing without the margin.
Please take a look and let me know what you think.
Also, while we’re talking, I wanted to ask about an issue that someone else raised on the forum.
https://elixir.support/t/bug-with-empty-posts/
When I mark a post as a draft in the editor, I get an error. Since this has been an ongoing issue for some time, and I’m experiencing the same problem, has this issue been addressed, and do you have any advice on how to resolve it?
Thanks!
Best regards,
Daniel
Are you trying to do this in Foundry v2 or v3? Your example project labeled for me is using v2.
That said I took what you wanted to do and made a quick example: simple-example.zip - Droplr
Thank you for your response.
I’ve prepared two files for you. One is an example of how it was in F2 and how it currently appears in F3. I don’t see any changes in the file you sent me. In F2, the banner is transparent, whereas in F3, the banner is positioned on top of the other banner (not overlaid).
The second file is my project itself build on F3, where I achieved the desired look by using margins.
My project file I sent you above contains an example of how to do it in Foundry 3. I’m not sure what else you’re looking for, or I just don’t understand what you’re trying to achieve. That said, the pair with parent banner feature is not needed in Foundry 3 as it can be achieved in an easier way, as I’ve shown in the example I sent you, without the need of the extra javascript that the pairing feature added.
Hi,
this is how I see the example you’ve sent me… I don’t see the top pairing…
This is what I sent back to you:
You are on the wrong page.
You can find it here in the ZIP file: simple-example.zip - Droplr
Oh - I didn’t noticed you’ve made it in Foundry 2 tab… Ok - I see it now. 
Great. The problem I’m having is causing the fact, that I’m trying to do the same with the Slider, which isn’t possible. I’ll try to play more with Kinetic stack.
And what about the “draft” issue in the Editor? Is there any progress…?
https://elixir.support/t/bug-with-empty-posts/
Thanks
It is possible, but you’ll want to use Blacksmith in that case. That said, there are many good sample project files that come with your Foundry 3 purchase that you should look at for inspiration on how to construct certain layouts.
Honestly I’d forgotten about this post. That said are you running into a problem? If so it is better to present the problem to us, in a thread of its own, and give us details and samples as your problem may or may not be the same.