A while ago I designed a portal website and used the partitions stack and vertical navigations stack under Foundry 2 and RW8. This is a similar layout to the Foundry Documentation. I am now trying to upgrade it using Foundry 3 and RWC as per the current layout used in the Foundry Documentation. Can anyone provide some guidance, please? Maybe Adam @elixirgraphics can provide a project template (zip file) as provided a few years back under Foundry 2? I just love the clean look and want to unashamedly replicate it. Thank you.
He uses the Partitions tool with the List Group Tool in Foundry 3 to build the doc pages.
This is part of the modular features that are part of the Foundry 3 toolset that was a primary goal for this release.
Thanks Steve. Appreciate it.
Any idea on how to change the font sizes in the List Group Tool in Foundry 3 to something other than the Presets?
You can use the presets, that you mentioned, or Blacksmith to customize it further. Generally Preset 6 is what you want as it matches your site’s body font size.
Thanks Adam. I have a large number of pages in a portal based website. Preset 6 seems a little too large compared to the font size of 0.90 rem I am using in the website and was aiming to either match that size in the List Group or have sat 1.00 rem. I did use Blacksmith (with important checked) to change the font size. The reduced font size shows up in edit mode, but not when previewed or published. Not sure what else to do.
Share your project file if you’d like someone to help take a look at it.
Happy to share. But not sure how to do share on this Forum. Do I just upload it?
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
Since the List Group item has a preset font size attached to it you have to target that class. Add fs-6 to the child class field for your stylesheet. That said, in my humble opinion, the font size you’re shooting for is veeerrrrry small. If you like the Foundry Docs then I would stick with Preset 6 as that is what is used there. Just my two cents.
Thanks Adam. I was only using a very small font size to test the logic. I’m not planning on using that size. I am actually planning on using 1.00 rem. Thank you also for the great advice. Much appreciated.
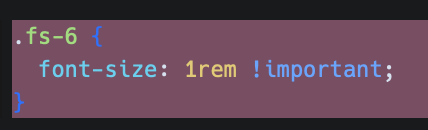
Just a heads up – the Preset 6 (which is a classname of fs-6 in the CSS) is 1rem:

Sorry, I meant to state 0.9 rem. Thanks again.