I used the “Take Screenshot” function to grab a capture of every page on my site full page (from the top of each page to the very bottom.) This worked for every page except for one, the one that was constructed using a partition stack. I noticed it also didn’t work on the Foundry tech pages that were made using a partition stack. Is there a way to do this? It only needs to be done for one page.
First, I may not be answering your real question as I don’t have time to look at the Partitions stack right now. But in general there are only a few screenshot tools that will allow you to capture the full length of a screen by allowing you to scroll down to continue the capture.
Two products I know which do this are Snagit and CleanShot. Based on price and usability, I recommend CleanShot. However, I believe there are a limited number of other apps that will also give you this functionality.
Okay I’ll get a trial of both programs and see how they do. Yeah it was strange that I could get full screen captures of 16 pages with the built-in Firefox screenshot tool but only had problems with the two partitions pages I tried.
It is not strange. The page does not scroll on Partitions-based pages. The page is fixed in place while the various different partitions scroll independently. This is discussed in the tutorial video for the Partitions stack. Screen capture tools that grab a whole page do so by scrolling the page.
Okay then it looks like I will need to stitch together several screenshots manually. That is easy enough if it is only one page that needs to be done.
Hi Kip,
I use the Chrome extension “GoFullPage - Full Page Screen Capture”. It’s free and works for me. I haven’t tested it on Partitions but it’s worth a shot.
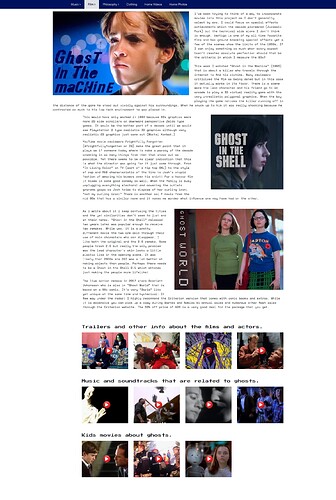
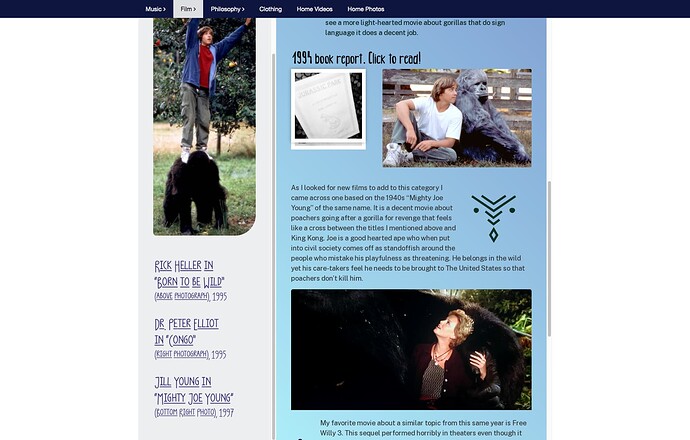
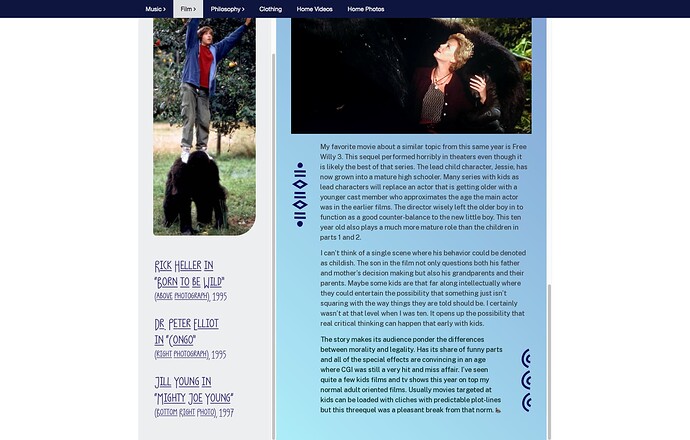
I ended up just piecing the page together with about seven different smaller screenshots. It worked okay except the colors are slightly off for some reason. I don’t have Chrome but if you want to try the extension this is the page I was trying to shoot. From Adam’s explanation it sounds like nothing will work on those kind of pages though.
Hi Kip,
I’m afraid Adam is right. I only get a part of the page using the GoFullPage extension. I tried another one, just to check:
Works just fine. Only the ‘Born to be Wild’ page won’t work.
Sorry,
Hans
Can I help you out with these 3 parts?
You are using a gradient color in the background. Nothing I can do about that.
Thanks for getting those screen captures! Yeah, I didn’t realize how the gradients worked. It looks like the gradient stays in place while the content scrolls over it. This means when you take screenshots the different sections of the gradient on each shot will never entirely line up quite right.
Perfection isn’t what I am looking for though. I just want to see my whole site top to bottom in one flow chart. The flow chart I have been using since Summer just shows the top of pages which was fine since that was where most of the design was when I started out. As the pages filled in I really wanted to see everything below.
What I like about the recent iteration is the headline African style font at the top comes with a lot of extra symbols that I decided to use to run down the side page using the “media” stack. In all the years I have been doing design work I never had a chance to use type like that (which is used though out the opening titles in one of the movies.) I love being able to break into new ground like that. Keeps the work interesting!