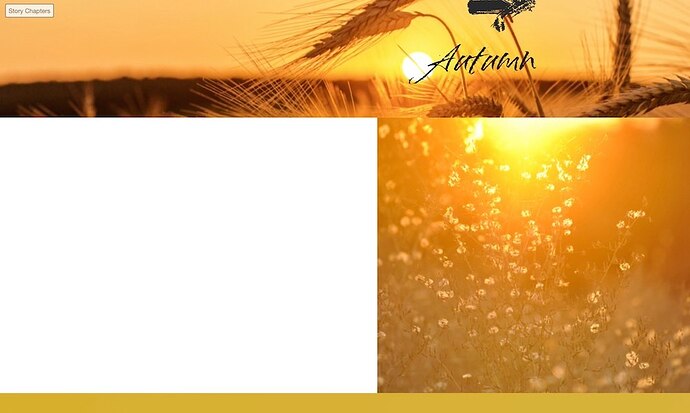
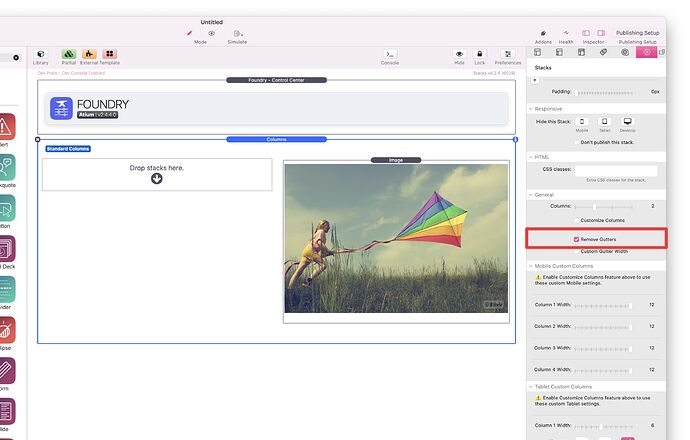
I like how this bush with the dandelions looks as a side graphic. I made this layout by using a margin stack where the white space is just to temporarily see what such a layout would look like. It wouldn’t necessarily need to show the entire photo especially if it was being viewed on a smaller screen.
My question is what would be a good stack to actually use that white area for content? It seems like I have come across an example that would do something similar but nothing is coming to mind.