Hi All,
I’m finally getting around to making a color theory website for my students to use. I’m working with the ‘Image Compare’ stack in Foundry, and I’m having an issue. What I was hoping to do is to drop the stack inside a third party shadow stack so I can have a nice subtle shadow around the perimeter of the container. I did so, and I noticed a solid band at the bottom of the image. I did some tests with the two other ‘Image Compare’ stacks I have and they didn’t have the issue. I then decided to try something else with just the ImageCompare (Foundry version) stack and I thin I know the culprit - I just don’t know how to fix it. In the stack settings, I made the background pink, and that’s what’s poking through - the Image compare stack isn’t fully covering the background. I went through all the settings and I can’t figure out what it is. I’ve gotten rid of the base margin, no margin, no padding, etc. I think this was why my shadow stack didn’t work as well. Is there a fix? I have other ‘image compare’ stacks but like the amount of customization/styling in the Foundry version.
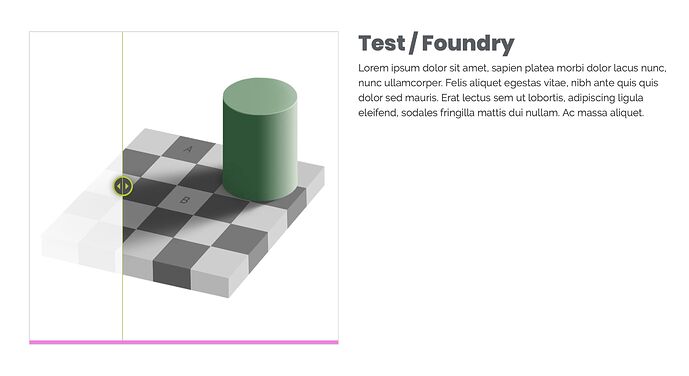
Below is a pic - 1pt border / no base margin / both images are exactly the same size (1100 x 1100) etc.
Thanks in advance!

 Thanks for the quick response. Looking forward to the update.
Thanks for the quick response. Looking forward to the update.