Hi there.
I’m struggling with tablet view of nav bar pro. It keeps on throwing one or more navigation items onto the next stack on the page. Even if I completely disable the nav bar pro for tablet view, it still does it. My settings are 20% for zone 1 and 20% for zone 3, with the navigation items in zone 2.
Some advice please? The website in question is https://www.moderncrete.co.za.
I’ll need your project file to be able to troubleshoot this for you. Send it over and I can have a look.
Hi Adam,
Sure thing. You can download it at this link: https://we.tl/t-RAScMRvXvW
Thanks in advance.
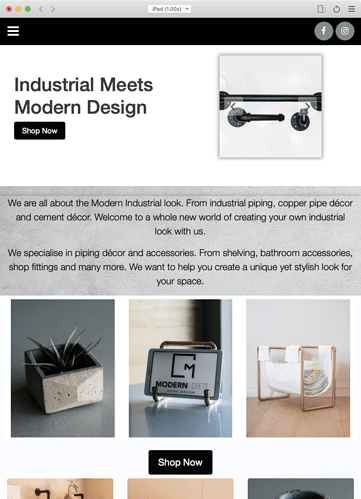
This is your page at the Tablet breakpoint. I’m not seeing any navigation items shown in zone 2:
Perhaps you’re referring to a landscape layout for Tablet? This often falls into the Desktop width for the breakpoints. Adjusting your zone minimums down a bit should help:
Here’s a quick video: adjust-your-zone-sizes.mp4 • Droplr
1 Like
Jip, that’s exactly it. Portrait mode in tablet. I love navbarpro, but the tablet landscape responsiveness is a problem. When we have more than 5 nav items it just doesn’t work. But thanks Adam, I’ll try that.
What I outlined above, and show in the video, will help you out.
It isn’t a bug or problem with how the stack works though. Breakpoints are based on width not what device the visitor is using. This means a tablet in the landscape orientation often has quite a large width. This often puts a landscape tablet into the same width arena as a desktop monitor. It is all about testing and adjusting things to work for your content and the devices. There’s no sure fire solution for every little thing. This is web design so you will have to make changes, compromises, adjustments, etc. 
I understand, thanks. I think I misunderstood the way the stack works. Will just have to work around it and think outside the box.
If you watch the video I made and make those changes it works fine. I’ve already done the work for you. 
1 Like
Excellent, thanks a million. Really appreciate it.
1 Like
This is above and beyond.  Brilliant support! Like I said in another post, I think we misunderstood how stack is supposed to work. But we’re learning.
Brilliant support! Like I said in another post, I think we misunderstood how stack is supposed to work. But we’re learning.



 Brilliant support! Like I said in another post, I think we misunderstood how stack is supposed to work. But we’re learning.
Brilliant support! Like I said in another post, I think we misunderstood how stack is supposed to work. But we’re learning.