Hi! I would love to help you as well as I can.
Basically, there are two ways to build multilanguage pages.
- By using a stack, like RWML or Agent, that enables you to build multiple languages on the same project file page. I build my page with RWML. When the page is published it shows only one langue at a time, and whoever visits your page can switch language by clicking a button on it. This way you need only one project file.
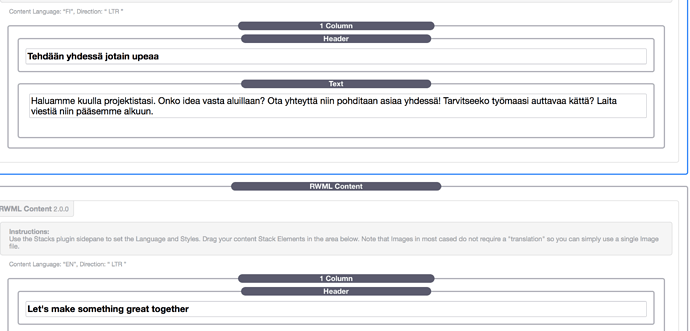
Building multilanguage page in RW happens so, that instead of having only one box of text let’s say for English you have another one for your desired language. That applies to every text on your pages. Photo below.
Stack does not translate your writing for you, and honestly, we don’t want that it would use something like Googe Translate.
It is a bit more complicated than that for you need to have translations to work on your drop menu (some call it mobile menu) and for contact forms also. Photo below. For this RWML Stack provides stacks as well. For me, this was the most confusing part, but the good news is that there is a new version of stack available! Using partials is essentially needed. You will get a gist of it fast for there are great tutorial videos for it.
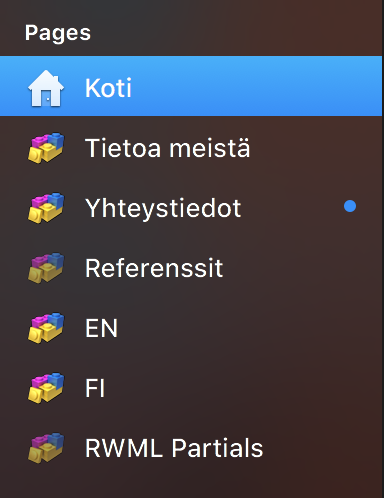
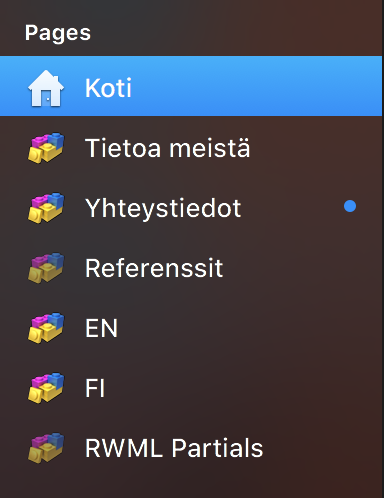
Project file pages In this case 3 bottom pages are for making language switch to work.

By clicking either langue also mobile menu language changes
There are good tutorials and developers are giving great customer support.
Few important things to consider, it will save a tons time for you
Please notice that when using template + multilanguage stack + possible another third party plugin, they might not all work together. For instance, I had to chance contact form stack for I didn’t get them work together. Let me know what you had in mind, I might be able to help you or contact directly developer. I recommend contacting multilanguage stack developer of your choice for compatibility questions.
And for heaven’s sake remember that RWML uses cookies to enable language switch. When you have moved from developing locally to developer your page online (it is published trough server) and test page with your web browser - remember to empty your browser’s cache after every chance you made on your published project file! Often people have different browsers for a different use. I lost a lot of valuable time and it drove me almost crazy to have weird alterations or do not have any chance in my page because of memory cache. Might be also a good idea to turn cache off from the server side. Anyway ‘regular’ visitor on your page does not jump between languages so caching is not problematic for them, only for you for development and whoever might test your site. Actually, it has a feature that makes your browers remember your choise of language for next visitation, which many visitors might like. Because of using cookies many countries might require statement of that your site is using them but it might not be actually required by the law of your coutry, not even in EU.
- Another way is more ‘old school’, to have the project file for each language. The benefit of this is that you can have your domain endings changed as well for another language. What I know of RW do not have a plugin to ‘change’ domains like Wordpress have.
I do not see that this way has much more work than using a multilanguage stack.
The downside is that, if your service provider is running Nginx server, you are able to have few languages project files per site but running five or more will be problematic. Or so I heard.
And for my closing statement, I am not using Foundry yet and don’t see it necessary for multilanguage pages development but might more give flexibility and free you from template compatible issues.
Word about SEO
If you are into Search Engine Optimization, word is that using a stack like RWML and that it does not change domain endings into another language is not such a big deal for SEO vice. My take, as a beginner, that building site from content first prospect should not be problematic when using a multilanguage stack. It might be a tad more difficult to keep your ‘content flow’ when you have many different languages on same project file page. But for this, you can collapse stack windows or even get a stack that helps to organize/keep stacks manageable on your RW edit mode.