hello.
i am pretty new with foundry.
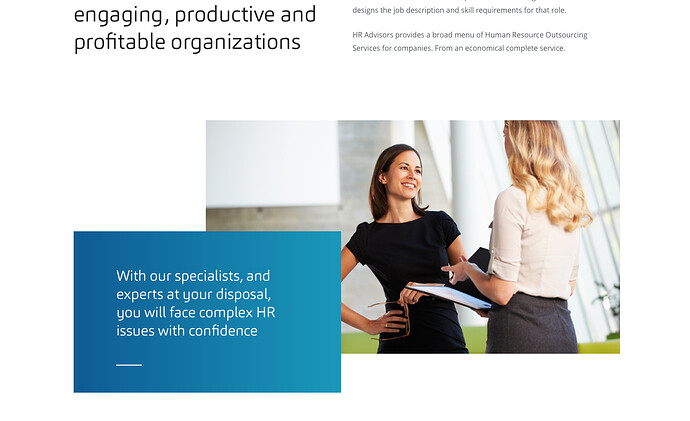
a) i want to have a 2 columns in a container in different wide - but i want it overlapping like the screenshot i add. is there a possibility?
b) i want on desktop in the nav-bar the rw-sitelogo (works) - on mobile no logo but the branding text?
txs for a little helping
: j
Hey there @jotemka! Welcome to the community! Let’s see if I can’t answer these for you…
a) i want to have a 2 columns in a container in different wide - but i want it overlapping like the screenshot i add. is there a possibility?
Using the columns stack in that fashion isn’t a possibility on its own. You’d need a tool for creating the overlap. I do have something planned for overlapping elements though, but it just isn’t available as of now.
b) i want on desktop in the nav-bar the rw-sitelogo (works) - on mobile no logo but the branding text?
That isn’t a possibility with the Navigation Bar stack. Sorry.
Adam
1 Like
thank you adam
for your answer. not really like i expected, but it sounds like a solution to a later time.
keep rockin
: j
Hi. Using Foundry you can select not to display the logo on mobiles. Just use Hide Logo at:
You find this setting in the navbar settings.
hello jan,
thank you for answering,
actually i know that, but in my issue it doesnt works
the logo is quite long and has the name of the company readable.
on mobile is it too long.
but, with this settings the logo and the brandingtext ist visible on desktop

no way?
jürgen
Hallo Jürgen, Du kannst mir gerne einmal das Projekt zukommen lassen. (fuellemann@gmx.de) Dann kann ich einen Blick drauf werfen und Dir auch sonst gerne mit Foundry weiterhelfen!
Viele Grüße
Jan - ich wohne in der Nähe von Braunschweig
hallo jan, danke für das angebot. ich werde nicht scheuen darauf zurück zu kommen 
und in deutsch doppelt so gerne.