scottf
June 22, 2022, 11:38pm
1
Hi all,
I’d like to increase the size of the font for the Popover stack. I understand this can be done using the base font size in the Control Centre but I only want to increase the Popover text font size not all my paragraphs.
Is it possible to increase using css? Any suggestions please would be appreciated.
Cheers Scott
Give us a link to your site, and I’m sure it’ll be easy to do.
scottf
June 23, 2022, 8:14am
3
Hi, Thanks, link to page in question below.https://www.rbrakedraft.rapidwebsites.net/about-us/
Here ya go…
.popover-content {
font-size: 16px !important;
}
Change the px value to whatever you want.
1 Like
scottf
June 23, 2022, 9:05am
5
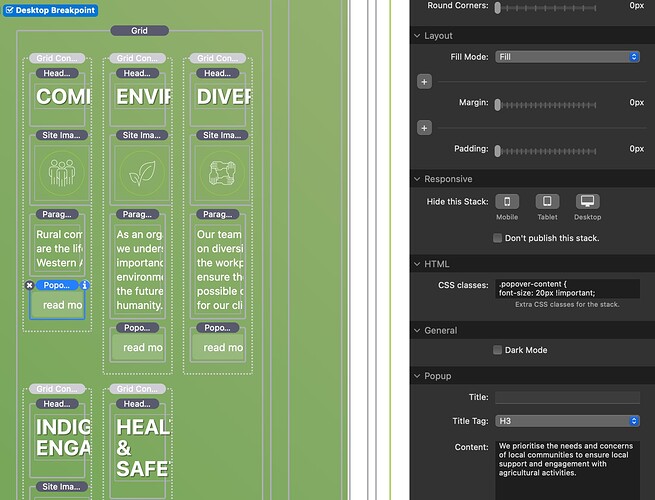
Great thanks, but that doesn’t seem to change font size. I’ve tested it on just the ‘read more’ for the Community section, changed it to 20px
See screenshot.
Any thoughts??
Thanks Scott
OK. I truth, I didn’t check it worked in RW, only in Inspector. I’ll get a look now and get back.
EDIT: It’s working fine for me in RW.
Try this demo: Transfer - Dropbox
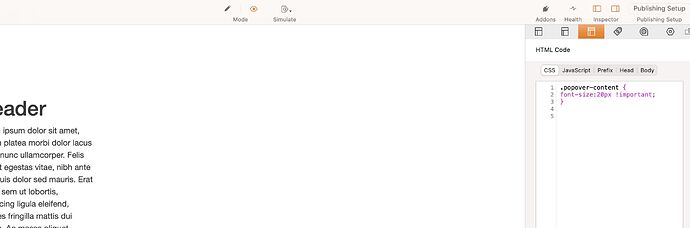
Note the css put into the page css box.
Edit edit: Oops, just spotted your error in your screenshot.
The CSS goes here…
1 Like
scottf
June 24, 2022, 12:48am
7
Ahhh…ok great thanks. Yes that did the job perfectly. Thanks so much!