I have a Side Nav with 8 entries. I am setting the Side Nav global Styling colours for Icon Bar Hover and icon Bar Active. The icon colour seems incorrect. When I set the icon colour of the Bar Active it seems to be used as the colour when hovering over the entries. The colour for the icon Bar Hover is ignored. I haven’t overridden the individual nav item entries i.e. Styling > Custom Colors is unticked.
Not sure I’m following you with the description @logrunner, but if you send me a ZIP file containing your project file and point me to the page you’re having this problem on I can take a look at this when I’m in the office next. Also, send me screenshots so I know what it is I need to be looking at when I troubleshoot things.
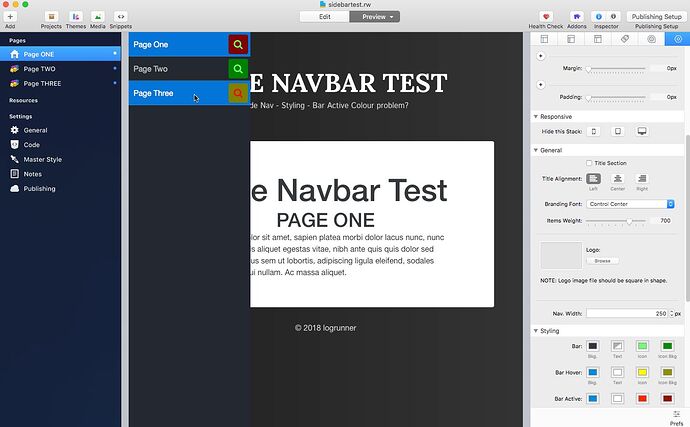
I attach a zipped test project and image to demonstrate the problem.
sidebartest.rw.zip (112.8 KB)
The attached image shows:
-
Page One Nav bar entry for the Active page is using the correct icon background colour (dark red for Bar Active) but the incorrect icon colour - it is using the standard Bar icon colour (green) rather than the Bar Active colour of red.
-
Page Two Nav bar entry is using the correct standard Bar colours of dark green icon background and green icon.
-
Page Three Nav bar entry that is being hovered over is using the correct background colour (asparagus / dark yellow) but the incorrect icon colour - it should be yellow but is actually set to red which is the Bar Active colour.
Hope that explains it a bit better.
Thanks for your help. 
Thanks for sending this over. I’ll take a look at it when I’m in the office in front of my computer.
Good catches @logrunner! Your project really helped in hunting down the bug and understanding what you were experiencing! So, with that said I did track down the bugs you ran into and I think I have them fixed.
I will add these fixes into the next Potion Pack update.
Thanks for the update. 
By the way, I note that if you edit a nav entry, it only provides Custom Color overrides for:
- Colours:
- Hover:
I assume that by Colours: it means Bar: (as specified in the Styling for the Side Nav). It doesn’t provide for an override of Bar Active:. Not that I need this at the moment but thought I would mention it. 
This was an intentional choice. I wanted the active element to be the same for all items. I was going to omit the hover elements from the custom overrides too but went ahead and added them.
Thanks for the explanation - seems a good reason. 
Just installed the Potion Pack update, retested and can confirm the issue is fixed. Thanks.