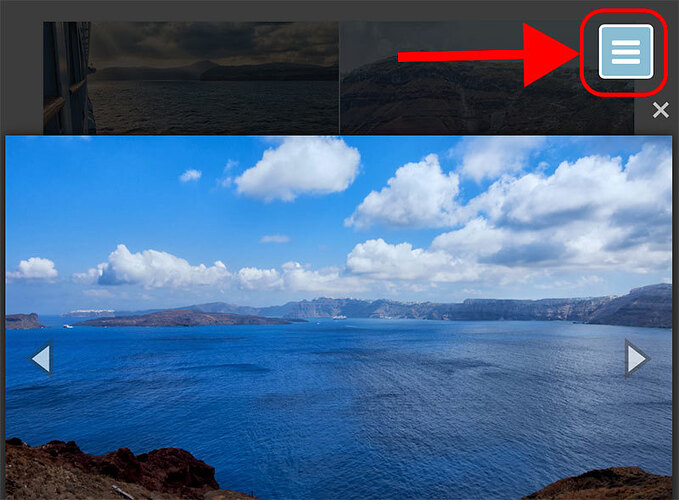
I am currently using Foundry’s Slide Navigation at browser sizes below the mobile breakpoint and am using Gallery 3 by inStacks for all of my image galleries. In those image galleries below the mobile breakpoint, the Slide Navigation Toggle is visible on top of the image gallery lightbox. Is there a way to hide the Toggle when the lightbox is displayed?
It looks like the z-index for the image gallery you’re using is lower than the z-index for the toggle for the navigation. I use a moderate value for the navigation toggle’s z-index (I’ve set the toggle to a z-index of only 2,000). Usually a lightbox gallery like that has a very high z-index to make sure it covers everything.
If you post a URL to the live page or send your project file along I can take a look at it, but I suspect from your screenshot that this is what is happening.
Thanks, Adam.
This is the page from the screenshot I posted previously:
http://www.whiteonline.ca/travel/med2016/santorini/
Let me know if sending the project file is better - or a part of it (the whole thing is 188MB)
Gary
You seem to have disabled right-clicks on your site, preventing visitors from pulling up contextual menus in the browser, correct? I ask because doing so prevents me from accessing developer tools in-browser to troubleshoot your problem.
Ah, right - yes I have done that. Sorry. Should have thought about that.
I’ve enabled the context menu for that one page.
You do not need to use the contextual menu to get the inspector up. You can go to Develop in the menu bar and down to Show Inspector or use
Command-Option-I
to bring it up as well.
Little developer hint! 
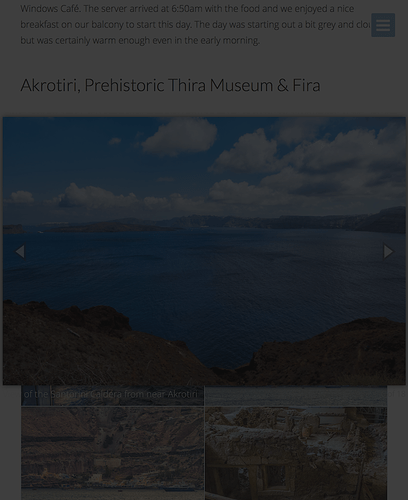
Hi Jannis @instacks - I gave it a try. With that custom CSS the images themselves appear to be behind the lightbox background. I’ve left it on the live page for the moment so you can see.
Gary
It looks like if I change the custom CSS to:
.mfp-ready {
z-index: 2001;
}
Then it works. Does that seem right?
Yes. Maybe I took the wrong class in my example. Looks good now!
Thanks, Jannis. I appreciate the help.
Look at that! @instacks beat me to it. Working over the weekend that crafty guy! Thanks @instacks. Glad you got it all sorted out @GaryW17. Looking good! 
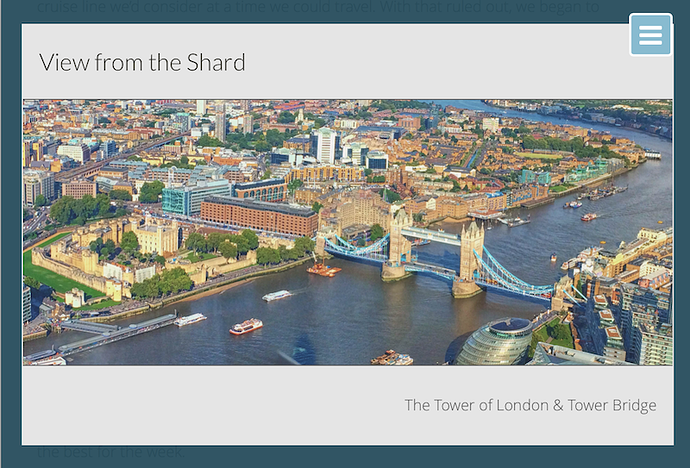
There is something you could look at for me if you don’t mind - I’ve noticed the same issue with the Foundry Modal stack and the Slide Navigation Toggle and haven’t yet figured out a way to fix that with a custom CSS similar to the gallery fix. The example I have of this is a bit buried on a page:
http://www.whiteonline.ca/travel/london2015/
- Day 4
- Read More
- Sample of the View from the Shard
- Read More
Awesome, thanks Adam.
Gary