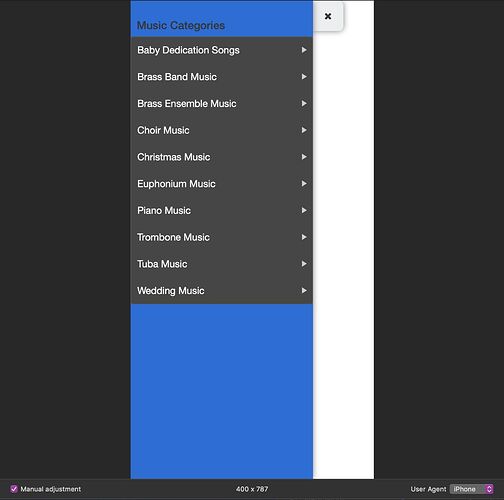
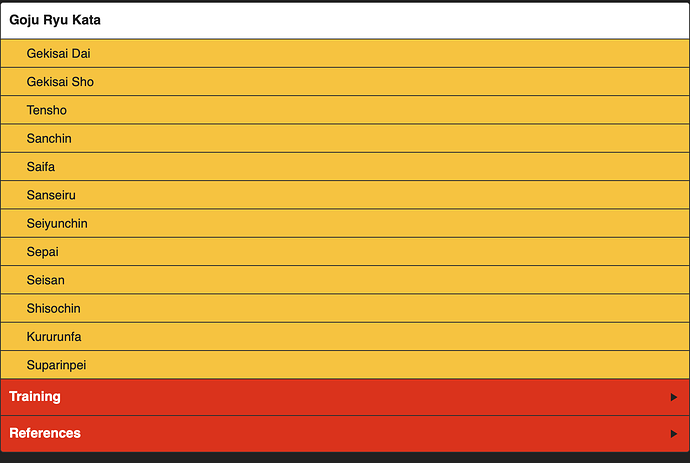
I just updated Foundry, Stacks, and Potion Pack. I really liked the vertical nav stack as used on the Foundry documentation page, so I’ve redesigned my site to use this with Partitions stack. All works well on desktop but on mobile devices Nav Items get “indented” and the arrow looks like it shows up on a second line. You can see this here. I expect it’s due to some setting in Partitions.
I’d need to see your project file to be able to troubleshoot it. That said, I don’t believe it is the stack itself as I use it in this same fashion, as you pointed out, on the Foundry Documentation site and it works just fine there.
Before sending your project to me try altering things some. Expand the width of the sidebar at the Mobile breakpoint. Go to 75% and see if that gives your items enough room. Your titles are pretty long. You might also try placing the Vertical Nav arrow on the right side and see if that makes any difference.
If those don’t help, send me a ZIP file containing your project file. Use WeTransfer to create a download link for me of the ZIP file and email it to adam at elixirgraphics dot com
Be sure to try those things before sending me your project file. If you send you project file please let me know the outcome of those attempts.
Thank you Adam for the quick reply. I tried:
- expanded width of the sidebar at mobile breakpoint to 75% (doesn’t seem to help)
- put the Vertical Nav arrow on the right side (it’s more usable, but still something wrong with my site)
- sent you an email with the link to my zipped project file
I am running Stacks 4.2.2, Foundry 2.3.6.0, and Potion Pack 2.2.1
I appreciate your help on this. I probably made some obvious error(s) in the settings.
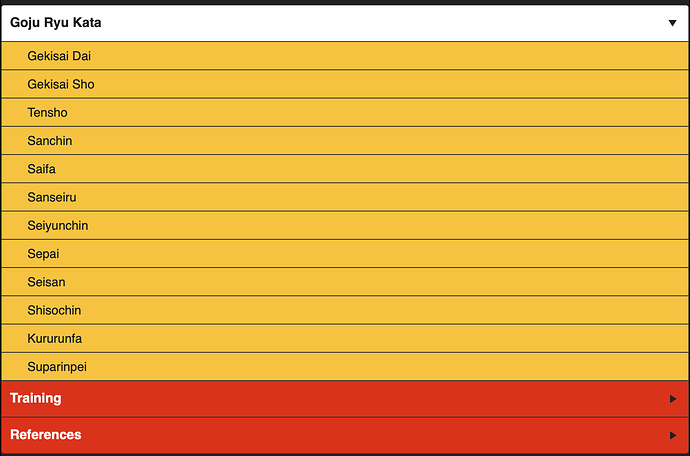
Hmmmm looking A-OK here:
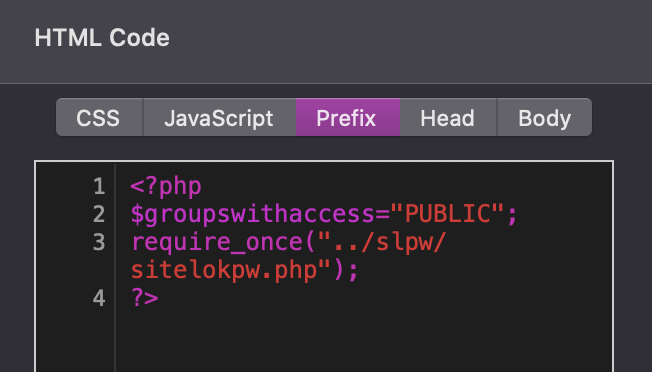
Though I did need to remove your custom PHP you’re loading in your Prefix to get the page to be preview-able here:

What happens when you remove that code? Does the Vertical Nav stack then work properly?
Oh that’s right your problem was at the mobile breakpoint. That still looks messed up in your project file. I’ll take a further look.
I’ve copied an pasted your Partitions stack into a new project file with Foundry and it seems to work as expected there on mobile devices, whereas it is not working in your original project file.
I’m going to need to dig into this further but can’t right this moment.
Adam, that is great to hear! I knew it had to be something in my project, so thanks for verifying this. I don’t have a lot of time to investigate further today, and I will let you know if I can figure it out myself for two reasons - I want my site to work properly at the mobile breakpoint, and hopefully others can learn from this. I really like the way Vertical Nav works combined with Partitions. It took me awhile to upgrade to Foundry v2, but I’m glad I did - night mode support is worth the price of admission I think.
Strange thing is that I can get your project file to work properly the first time, but upon cycling back to Edit Mode and then Previewing the page a second time the layout breaks. I’m guessing that something in webkit has changed which is causing a problem. This will take further exploration and will not be an overnight resolution unfortunately.
I think I’ve tracked down the problem and it is indeed on my end of things I think. Your project just exaggerates it quite a lot.
With that said — it will not be a simple fix. It is pretty complex it seems.
Thank you Adam. It’s not urgent for me, so I can wait. As it stands, the navigation works, it’s just doesn’t look great. I look forward to the solution.
Happy Monday @gerryshoults –
Would you have time today to test a beta of the fix I’m working on? If so, send me a direct message here on the forum with your email address, or email me at adam at elixirgraphics dot com.
Then I can send you a test to see if it fixes things for you.
Adam, I installed the test version you sent for Vertical Nav (Potion Pack) and it now looks perfect to me! I’ve got some styling things to take care of but I’ve republished my entire website and it looks good. Thank you for your quick attention to this problem. Best regards, Gerry
Good to hear. Let me know if you run into any problems. I’ll keep testing for a day or two and if all looks good wi then send out the update for everyone.
This update was pushed out this morning with Potion Pack v2.1.2
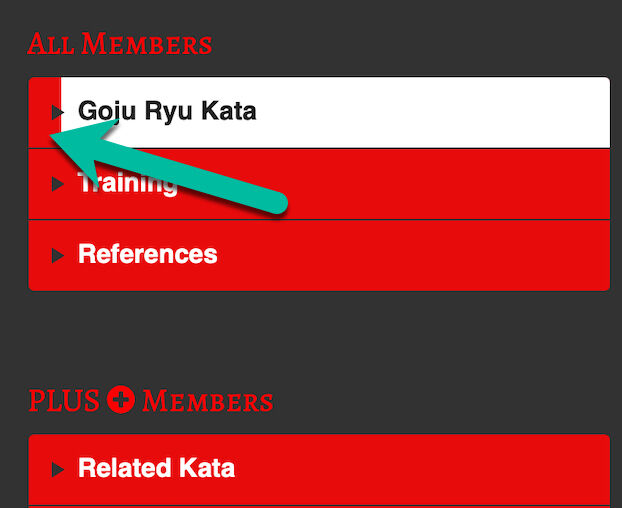
I found this discussion very interesting. As after I updated the Vertical Navigation to V2.1.2 I am getting a strange behaviour in the vertical navigation. When I hover over it the Level 2 hover colour does not full cover the Section. I too am using the Sitelok Prefix as per gerryshoults. Also using the Portal in/out from Weavers Space due to the number of web pages. I have uploaded an image to show what I mean. I tried the arrows on the arrows on the right side approach and these doe not seem to show up, even after refreshing the page. Not sure what I am doing wrong!
@fg8 — The structure of the stack’s arrows changed quite a bit in this update. It is likely I overlooked your corner case. Please send me your project file and I can look at it tomorrow, as it is midnight here now….
Hi Adam, I have just sent you an email with a link to the compressed file. Thanks.
First thing I noticed was that on the pages labeled Side Menu you’re using a theme other than the Foundry theme. This prevents the Vertical Navigation stack from working properly, keeping it from being able to open and close as it should.
I did find where the problem is as far as the background not applying to the full item. This indeed does come from the restructuring of the stack in the last update. I will work on a fix for this.
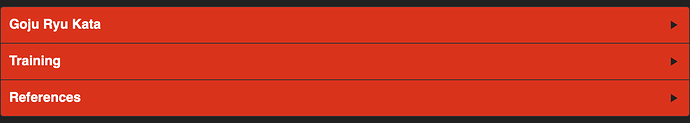
Not sure what you mean on this one. When I switch the arrows to the right-hand side they are there:
That said, you do have the hover background and the Open arrow icon both set to white. So it you hover over an open item they both become white and makes the arrow impossible to see:
If you make the arrow, when open, dark grey for example though it does show up: