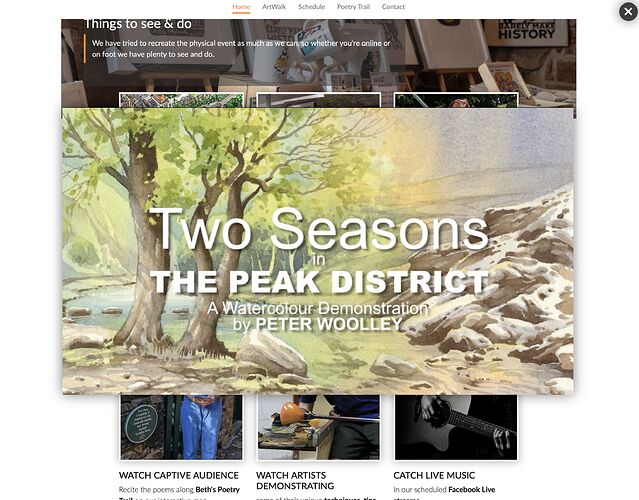
Hi all, I’m using video zoom on a site, when you open the video zoom the video works and everything but is there any way of darkening the background? I can’t find anything in the settings - I’m guessing this isn’t an option unless I’m missing something! It’s quite a distraction to have the website showing behind the video lightbox…
As the screenshot shows! The video is the Peak District but the website behind it really needs to be darker! Any ideas?
Video Zoom doesn’t have an overlay background.
What a shame, it was exactly what I wanted  Anybody any ideas for something similar.
Anybody any ideas for something similar.
Try this CSS in the page’s CSS area. As with any custom CSS tweaks, you’ll need to throughly test to make sure it doesn’t have any side effects when used on your page.
/* Darken Backgound of Foundry Video Zoom */
.lity-wrap {
background-color: rgba(0, 0, 0, 0.75);
}
That should cover the background with 75% opaque black.
3 Likes