I’m new to Foundry, so I downloaded the pre-built Spark project to study. On the home page, there is a blue star in the navigation stack. What is it? How did it get there?

I’m new to Foundry, so I downloaded the pre-built Spark project to study. On the home page, there is a blue star in the navigation stack. What is it? How did it get there?

It’s a place holder for your site logo image. When you add a logo it will be shown on preview. In edit mode it always shows the blue star.
Thank you, wirrah 
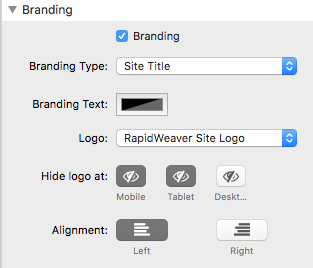
One thing I’ve noticed however, sometimes the Navigation stack has the Branding setting available in the page inspector, and sometimes it’s not. So far, this seems isolated to the Spark project. If you look at the Home page of the Spark project, and examine the page inspector for the Navigation stack, you won’t see any Branding setting. And if I wanted to, there seems to be no way to disable or change the site logo. While at the same time, if you start building a site, put a Navigation stack there, you will see Branding available in the page inspector.
I have not used the Spark project but just had a quick look. The Navigation stack shows as normal.

Just to be certain are you also opening the “Nav. Bar” stack object after opening the “Navigation” partial on the home page?
cheers
Greg
UPDATE: Apparently, the “Navigation” stack in the Spark project is a “Nav. Bar” stack that was made into a partial and renamed “Navigation”. This would explain why attributes like Branding are not available in the page inspector, it’s because your looking at a partial. I found a good video that helped me to understand what partials are. Basically, they are like inheritance and instances in programming languages like C.
Here’s the video:
Looks like you have it sorted. Partials are indispensable in any medium to large site and pre-built projects. The stacks are fully accessible within the partial when it’s placed on a page. I usually create a partial with the foundry control stack and nav. bar stack bundled so it’s simple to drop onto each page and configure only once.
Greg