Right now my pages are ordered like page numbers in the slide navigator. 1, 2, 3 and so on. What I think would really make sense is to number like four different chapters since the pages have groups that beyond together. Can I indent these pages so that the following pages in a section do not fall directly below the number but have a clearly shown indentation?
I don’t think I understand what you’re asking or attempting to do. I suspect you’re trying to make this tool do something you want it to do, but that is probably wasn’t intended to do.
If you think truly the tool was intended for the purpose you’re seeking, then please share your project file with us and also share an example in some way of what you’re trying to accomplish – whether that be a site you’ve seen elsewhere, a mockup you’ve made, or something else.
Yes, I can go into a bit more detail explaining it. My latest project is a cross between a website and a book where the pages are meant to be read in an order (but it wouldn’t work as an actual book.) Right now the navigation format looks like this:
- (Page one title)
- (Page two title)
- (Page three title)
At the end of each page is an arrow pointing to the right indicating that you are really supposed to move sequentially from pages rather then bounce around randomly. What I didn’t planning on as I was writing the work is there is not only an order but a definite grouping to the pages like chapters in a book. Really it would make more sense to look like:
- (Page one title)
(Page two title)
(Page three title) - (Page four title. Which is the starting page of the next section)
The reason I don’t have it set up this way is that the tab doesn’t set an indent and you can’t set multiple spaces to get a similar effect. I realize that the tool doesn’t have an advanced tabbing system like you would find in InDesign/Quark etc. but since I noticed some users were putting icons in front of their pages in the navigation slider I thought perhaps there would also be a way to add a relatively similar empty space in front of a page title too?
Google: html non-breaking space.
That said – I’d suggest just using Side Slide or Partitions paired with Vertical Nav to create your table of contents.
Okay I will look through all those solutions. I used Side Slide on one of the pages and didn’t think about that doubling as a navigation tool as well.
I am curious if anyone else as set up their website in a linear fashion with a page 1, 2, 3 etc like I have? I don’t know if I see that kind of format much so maybe I am breaking with the norms.
I’ve done the same thing at times. But the complication of doing so really depends on how many specific pages you have. And there are a few ways to do it. In my case I typically have, to use your language, 2 sections each containing 9 pages. But if you have 12 sections with 30 pages each … well then you are moving into a different kind of territory and may need to rethink things.
Nothing wrong with your general idea that I can see, but the details of your situation could make all the difference. As Adam mentioned the Partitions stack can be used very well for this. Or you can use a regular menu bar structure (section titles on main menu, each page is a selection under that title). Easy enough to add a “button” or link to go to the next page at the end of each one. But, again, it’s the details that will make all the difference.
My site is closer to the length of your sites; right now it is about 14 pages spread among 4 sections. That may grow some since I didn’t really start out the project thinking of a total length. The site I am working on used to just be made up of four pages on a drop down menu of another site. It might grow to 20 or 25 pages at some point but I don’t think about total length as much as just making it as long as it needs to be.
I like how slide navigator is collapsible since I see it mostly being in the collapsed state most of the time. I also like how it animates on open/close and has a search box. I think as the site gets longer the search box will become more useful.
If you have 12 sections with 30 pages each, you might consider not making each page available from the menu.
One of my sites has 47 pages, in 4 main sections (Series, book&film, interviews and “more stuff”). I don’t use Slider, but rather a horizontal menu bar that lists the four main sections as drop downs (and a few direct links, including language selection), and have decided that some pages will not be accessible through the main menu.
The pages that I left out, are natural “prolongations” of pages that are accessible through the main menu, and can be reached through those pages. For example, the Photos page as mentioned in the menu, is actually composed of three separate pages. The second and third page can only be reached through the first Photos page.
The Copyright Acknowledgements page can only be reached through the main Legal Disclaimer page.
The horizontal menu collapses into a button menu on mobile which works… “ok”. I’m not really satisfied with how the menu works on mobile, but my readers aren’t complaining.
I use Slider on some of my other projects, but those are usually sites consisting of 4- 7 pages in total (small business sites):
This works fine and gives an overview of the site at a glance. Navigation works well on all devices too.
Cheers,
Erwin
That is a good point that not all pages need to be in the navigator. My site has a couple of pages like that. I had a five page article (meaning that it is five pages in the word processor that I copied over to one webpage) that I split in half so that more of that space could be used for subheads and call-outs. I still left the second half of the article in the navigator but it is something to think about. Once this site gets to a certain length there are some pages that could get trimmed out from navigation by having adequate links to those pages elsewhere.
Would I add this code in the page sidebar area? I can’t tell if that area effects slide navigation. It seems like it is just for a sidebar that is always present on the page?
The only coding I have done so far in RW was a little CSS.
I had assumed you already had this sorted since we’d not heard from you in 2 weeks.
This is not coding. It is a simple character. It is called a non-breaking space. It is nothing complex or complicated.
Write the following anywhere you like – a Paragraph stack, a Text stack, an HTML stack, whatever – to see an example:
I am three spaces.
You’ll see there are now 4 spaces between the words three and spaces.
Okay so right now if I wanted to indent I would put the code in front of the page name in the pages sidebar? I got it to indent but just wanted to check if that was the only way.
I will be honest, with this having been two weeks ago I don’t know where you are in your project, how it is setup or designed, or what you’re working with currently. I have had a great many other support tickets in that time. If you’d like to provide us a copy of the project file and point out (1) what you’re trying to accomplish specifically, and (2) where exactly you’re trying to do this, then I would be happy to take a look.
Okay sure I can explain it again. I was talking about how it would be possible to make different sections in the slide navigator. So instead of numbering each page 1-15 there would be 4 sections that cover multiple pages.
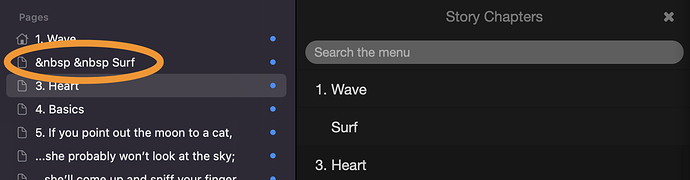
What my question is now is that it looks like the code would need to go directly into the pages section like I have in the circled part in the screenshot?
Looks like you forgot to provide the project file.
As I’ve said in the past, I think you should probably use Side Slide instead, and use the Vertical Navigation to achieve the navigation you’re looking for. This is how I would do it myself. That said, the Slide Navigation that you’re using is not designed to do what you want.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.