I think I saw something about this on this forum but now can’t seem to find it.
Because Card does’t seem to allow for margins or padding to adjust the vertical spacing between items, what is the best way to adjust the vertical spacing?
I’ve been adding a Paragraph between items and filling it with enough white “!-returns” to give me the amount of space I need.
There must be a cleaner way of doing this.
Thanks
You can drop the Card stack into a Margins stack. That will allow you to apply responsive margins and padding to it.
I made the Card stack an inline stack, which means it doesn’t get all of the normal things like margins, borders, background, etc, because I wanted to make it importable into the Card Deck stack.
Thanks Adam
Very helpful
As always
Don’t think I’m getting it Adam.
It’s really the vertical space - call it top or bottom margin - between items within a Card stack.
For example, so that the gap between the Card Image and the Card Heading is 30 pixels, between Card Paragraphs is 50 pixels and so on.
In Card Stack terms, I guess I am wanting the change the Base Margin, just to improve the look - especially of Cards side by side in a Card Deck.
The “Christmas Biscuits” section on this Foundry page shows what I mean http://www.thegourmetmerchant.com/christmas/
It’s no big deal really - I should probably be doing things like standardising image sizes and proportions anyway
I’m so impressed with what I’ve been able to do with Card Deck and Cards as it is.
And with Modal for that matter.
Thanks
Not sure I’m following. Lets see if I can’t catch on… I’m guessing now that in your original post that you were not speaking about the spacing between Cards and other elements on the page, but were instead talking about elements within the Card itself, right?
If so, no there is not a way to change the flow within the Card itself, without deviating from using the Card specific versions of elements. This is one of the good things about Cards actually though, IMHO.
If you explain to me in more detail what you’re trying to do specifically, and feel free to provide samples, screenshots, etc, then maybe I can help out more and let you know if what you want to do is possible or not.
Yes Adam, I’m talking about spacing of elements within the card itself.
Your post confirms what I thought about Cards, and I’m happy to work with them as they are.
All the best
You could add a Card Slice, then inside of it add any other stack you want… like a Margins stack, Header stack, Paragraph stack, etc, etc, etc.
Brilliant idea
Thanks Adam
Back again on this topic
Adam suggested a screenshot
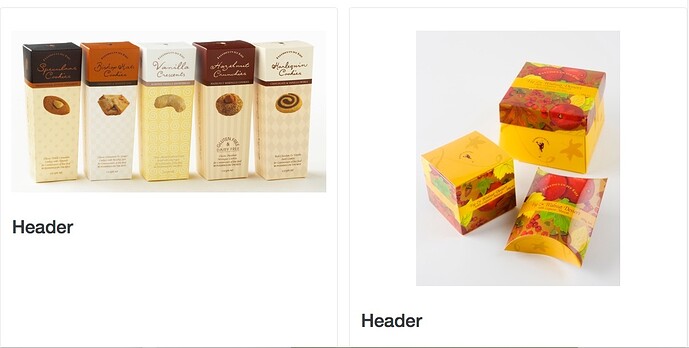
Here is an example of a two card deck where the different image orientations mean the cards don’t look so good side by side.
A space above the left hand image would align it better with the image in the right hand card. The headers could do with some aligning as well.
I used Adam’s idea of a Card Slice, and dragged out an old Spacer stack (really old and not sure who developed it - there are some new, responsive ones available) which allowed me to add a space of, in this case, 100 pixels above the left hand image so that now the images are aligned.
I set the Spacer stack to be hidden in Mobile because the problem only shows up when the cards appear side by side.
Anyway, I’ve probably gone on long enough about this and the basic thing is I find Card Deck and Cards a great way to build a page.
All the best
My suggestion in this situation would be to tailor your images to match one another in size. You’ll have a cleaner layout doing so and it will solve your problem to boot. Just my 2 cents and the way I’d approach it if I were building the page.
Thanks Adam
Yes, fixing legacy images from old project is a must-do
In the meantime, all sorted.