How do I get room for ALL nav items in NavBarPro? Or am I using the wrong menu stack? Thanks!
How many nav items is ALL nav items? I never go more than 6 at the top level, for the sake of decent UX.
Sorry, what is UX? I need about 10 tabs, and I want them as large as I can get them. I’m recreating this site: http://www.raymack.com. Old school, I know, but it has worked for me since the early days of Rapid Weaver. Any tip on how I can solve my problem in NavBarPro? Other tabbed navigators? Thanks!
Mega Menu would be a better fit for such a menu.
UX is User Experience. Now that people are mainly using smartphones to access the internet, you’ll see a lot about Responsive Design, too. Your current site isn’t responsive, so on mobile is a bit more difficult to view and navigate.
As @TemplateRepo says, Mega Menu would probably be a better fit, for this kind of design.
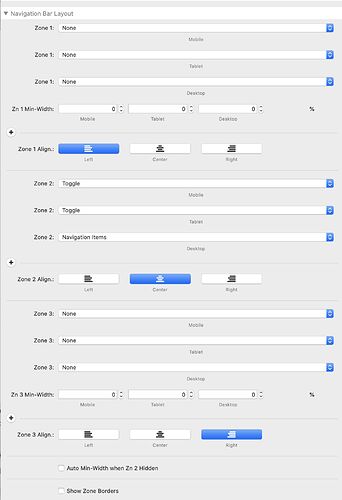
Hi Ray - one way to do do this with NavBar Pro (there may be others) is:
Set Zones 1 & 3 to ‘None’ on all devices and 0% on all devices.
Then place all your items in Zone 2. I’ll attach an image of suggested stack settings.
The advantage of using Navbar Pro is that you’ll have more control over the toggle menu for Mobile and Tablets. (You’ll have to create a duplicate set of items for your toggle menus.)
It maybe easier to use the regular Nav Bar Stack as this will auto detect your menu items from your pages in the same way as a regular RW theme - this means you won’t have to manually curate your menu items for desktop and toggle.
Hope this helps, James
How you design you site is of course a personal choice, but UX (user experience) is important. In addition, there’s only so many items that can fit side-by-side in a navigation bar. It is important that you as the designer curate what is most important for your visitors. Not everyhing can be the most important content in the navigation bar. So you have to make the decisions of what goes in the navigation bar and what gets linked elsewhere on the page(s), whether in a sidebar, footer, or elsewhere.
The Foundry site has hundreds of pages, for example. But there are only 4 navigation items in the top-tier section of the navigation:
Based on @raymackt’s existing site, Alloy would be a great fit, as it’s largely blog-type entries. Categories would work a treat!
Thanks to everyone for a LOT of help! Yes, main need for my old site is responsive design. I’ll check out Mega Menu!
Thanks for the tip…I’ll certainly check out Mega Menu!