Using conditional stack everythings ok. including the partial navigation on top is showing except for partial footer not showing after published but you can see it n RW preview.
Not sure I’m am totally following your problem, but I’m going to take a guess – You page was published previously, then you added the conditional and re-published the page? If so you may have both an index.html file and an index.php file in your page’s folder. You need just the index.php file if that is the case.
If that is not the case we’re going to need a more detailed description of your problem. Additionally we’ll also need a copy of your project file.
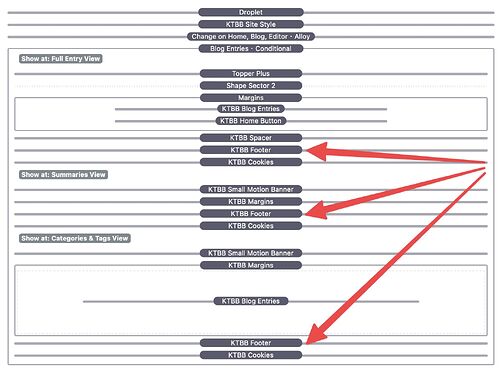
Ive checked there’s only .php. the problem is the footer ive made is in the wrong place. should have been in the bottom of the page. but I can’t seem to understand after trying different spacing and to the extreme removing everything except the blog , navigation and footer. if I removed the conditional stack everythings is ok. attached is the image showing the footer at side.
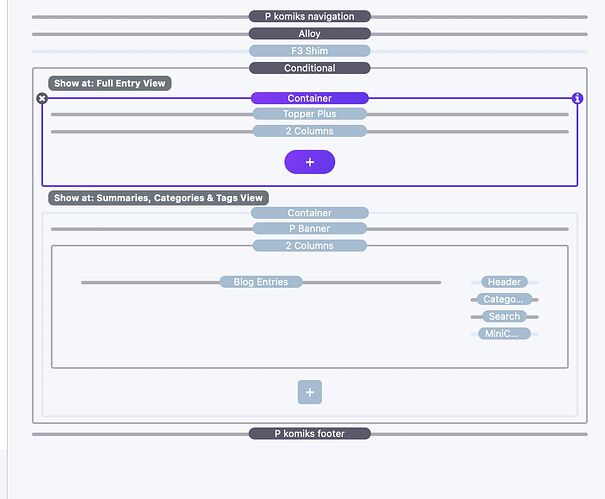
Inside the Conditional stack, you need to have your Footer Partial in each of the 3 sections - Full Entry View, Summaries View and Categories & Tags View. Treat each of these views as a separate page when positioning components in them.
EDIT: And this is what it looks like on the page.
As @elixirgraphics says, without your project file, it’s hard to do anything other than guess at what the problem might be.
Thanks! Its working. im just confuse bec from instruction it say anything outside the conditional stack will always show.
problem solved: using partial footer outside the conditional stack.
I just add container stack to both sections ( Full Entry View , Summaries View and Categories & Tags View) and checked the " act as card group wrapper without checking my partial footer will not b visible.
Thank you for the help.