Hi, I saw this dropdown menu at
http://archetypon.net/preview/thermopyles/
It has images in the dropdown sort of a mega menu, it only shows in desktop though. Can I recreate with foundry?
Hey there @Trump2016
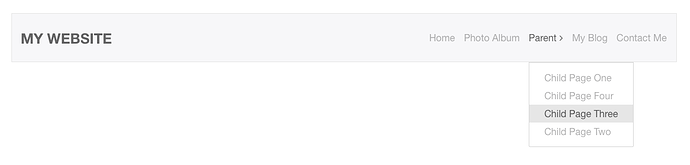
There’s not currently a “mega menu” in Foundry, but the Navigation Bar stack does include the ability to create drop downs using the first level of child navigation. It looks something like this (using the default settings). The mobile navigation gets a collapsed menu hidden away behind a toggle.
Thanks for the quick reply. So only text, no images. Will you be adding more stacks to the foundry(add on packs) or is that pretty much it?
You can have a site logo in the Navigation Bar (not shown in the screenshot above). You could also use FontAwesome fonts if you like as well.
As for more stacks for Foundry – This is surely not the end of new stuff for Foundry. I’ll have plenty of new content for it in the future!
Is it possible to make the drop down react on hoovering mouse (instead or in addition to click)?
How to make visible 2nd (and 3rd) level of child navigation?
In mobile mode the navigation is above content, so the content can’t be seen.
Is it possible to move content down, when mobile Navigation expands?
Is it possible to make the drop down react on hoovering mouse (instead or in addition to click)?
That isn’t a possibility. The Navigation Bar uses a click instead of a hover to make it compatible with a greater number of mobile devices.
How to make visible 2nd (and 3rd) level of child navigation?
The Navigation Bar shows the parent and one child level of navigation. If you’re in need of a deeper set of child items give the Slide Navigation a look.
In mobile mode the navigation is above content, so the content can’t be seen.
Is it possible to move content down, when mobile Navigation expands?
No, sorry, that is not an option of that stack.
hi all! one question regarding the parent navigation item: it just reveals the child navigation and doesn´t show the content which is on that page… is there a way to make the parent nav item “a real page” with it´s own content while at the same time revealing the child navigation pages?
like here:
http://tinyurl.com/zx9a6l7
I want to rebuild this website with foundry. indeed I am finished and just noticed, that my parent nav item pages are not available, because a click only opens the sub nav. try the 2nd or 3rd link in the top menu…
Hi @papart – No, that is not an option of the Navigation Bar stack. It is done this way to provide as much compatibility across various different mobile platforms as possible.
Ok, then I have to convince my client. Can you give me some more detailed information, what exactly is the problem with “compatibility with mobile platforms”, please? What is the benefit of the navigation bar as it is in comparison to a navigation bar like in the URL I have posted?
Some mobile browsers would just go straight through to the parent link without displaying the drop down.
If you need something with access to the parent link you could look at the Slide Navigation as it allows this, because the links are arranged differently with the child pages separated out into a different section.
thanks for the suggestion. I had a look on this kind of navigation. don´t think this is an option for the desktop version, because it´s too much “mouse-work” for the user to navigate back and forth. I will likely put the former parent page content into a 1st child intro page or something like that. Have to check what the client thinks about it.