I thought I would try out one of the new Foundry 3 tools, Whimsy, on the new site. Was hoping to link these images to the product section they correspond with. Right now the images have a regular link going to the product page but I was wondering if I could link to the anchors on that page from Whimsy so that they go straight to the correct section of the page? It doesn’t really make sense that they go to the top of the page.
Yes. Use the Add Link option in Whimsy. For your link insert your anchor tag ID, proceeded by a # symbol, instead of a URL. Example: #new-anchor
That would be for on the same page anchors.
For anchors on other pages you’d add the URL and then the anchor ID, like so: https://myawesomesite.com/my-page/#new-anchor
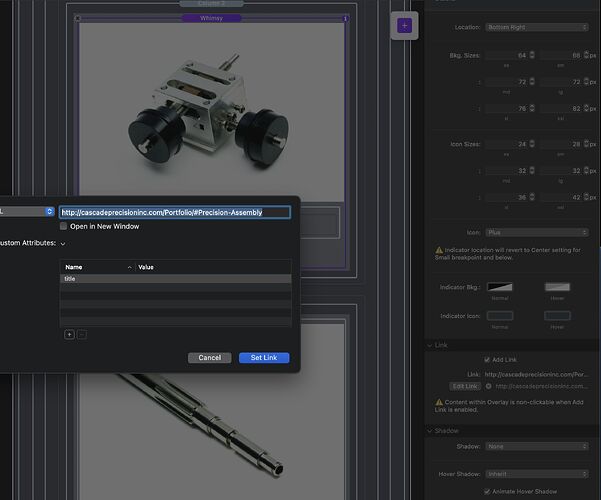
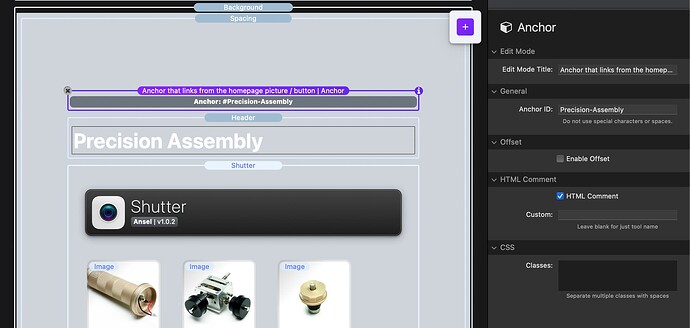
When you look at these screenshots can you tell me if the links are entered in correctly? Clicking on them still will not move down to the anchor but they will, at least, get to the right page.
In the anchor link I didn’t use the # sign since below the field since it said to not use special characters. I think of special characters as regular letters and numbers so that is why I excluded the #.
This is the link to the page with the Whimsy anchor links on them if that helps. Thanks
Share your live URL with us please.
I cleared the cache on Firefox and now two out of the three links work. The link at the end “Live Tool Turning” goes to “Precision Assembly” for me.
Safari 17.2.1 doesn’t work at all other then going to the correct page. Clearing the cache doesn’t seem to do anything.
Part of the problem is likely due to that the anchor jump is immediate when the page loads. Then your vast array of photos load and the page pushes content around. The HTML anchor does not wait for content to load. You can’t make it do so either.
I wonder why two of them work? “Precision Assemblies” is about 3/4 the way down the page and it seems to jump there every time (on Firefox.)
My solution would be either have them on the same page as your whimsy tools, or have separate pages for each of those categories of items. That would be my way of designing it.
Okay I’ll have to talk it over with the people at the company and see if that would work for them. Possibly there could be different pages for each section for those Whimsy links and another page with all sections on the same page if they click on it from the navbar link at top. There is probably a need for each way.
I was having problems getting the home link to function. Re-connecting the link didn’t seem to be doing anything. Then I realized if I removed the link, exited out of the partial went back in to the partial and added the link that it seemed to work. I’ve been struggling to get those navbar links working but I think they should all be hooked up and going to the right place at this point.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.