Does anyone know if its possbible/how to get an SVG in the logo area of the Nav Bar or Mega Menu stack?
Hi James,
as far as I know one cannot use vectors (svg, eps) in the navbar or in a website. It was something that was possible in Flash, but Flash is no longer supported.
Hans
Hi, you can use SVG’s in websites no bother, more or less all the logos and icons on the site I make are SVG. But you can add them to the menus you mention. SVG’s are pure code, so don’t need anything like Flash.
You may or may not already know about it, but there is a brilliant SVG stack in Big White Duck’s Blueprint stack suite. BluePrint Stacks for RapidWeaver
I’ve a client with an SVG logo (in .svg format) I want to put in a sticky top-bar style menu - is there a way i can do this with Foundry stacks, and/or combination with BWD stacks?
No. Just convert it to a PNG and use that instead.
ok, thanks for clarifying.
If you don’t have the software to do that efficiently (many of the online ones are rubbish), upload the SVG here and I’ll convert it for you, just give me the dimensions you need.
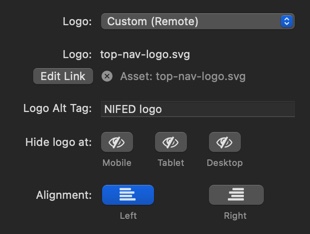
You can use an SVG in your logo section for the Navigation Bar. Drop the SVG into the RapidWeaver Resources. Then in the Branding settings choose Custom (Remote) and use the link button to link to the SVG image in your Resources.
I’m so sorry for the wrong info above. I had no idea you could do that.
We can’t know everything. We all learn something new every day! We’re all constantly learning and growing.
Awesome.  Thanks Adam
Thanks Adam
I tried to use an SVG in the logo section of the Nav. Bar stack, following the directions indicated, but it doesn’t show up. Any thoughts as to what I may be missing?
The image shows up correctly in the Resources.

Make sure that your SVG has an inline height and width applied in the SVG code. You can check and edit this in any text editor.
Since the logo isn’t specifically geared toward SVGs you have to apply a size to the image itself.
In this video (https://d.pr/v/jbFuEz) I show two SVGs – the first one, the Foundry logo, does not have an inline height and width applied and thus does not show up. The second SVG does have an inline height and width applied and shows as expected.
Thanks for that info Adam, solid gold advice, I was wanting to do this also, as with TemplateRepo I assumed because it wasn’t a ‘direct’ option in the Navbar settings it wasn’t possible or catered for. This is fantastic, thanks.
Thanks for the quick reply Adam. I’ll give that a shot!
UPDATE: Worked a charm! ![]()
NOTE: If anyone is using Illustrator for their SVGs, just make sure to DESELECT the “Responsive” checkbox on Export.
<svg width=“100%” height=“100%” is good enough?
I got it to load.
It took me a little while to figure out Font Sizing under Branding and Font Sizing under Navigation Items were NOT the same thing. You need to choose Custom per Breakpoint, too.
As you make the logo/svg bigger, using breakpoints, you likely need to make the font bigger using these breakpoints. too. I mention this because at one point I had the logo to proper scale with tiny navigation text. Hopefully this will save somebody some time.
Great flexibility!
Steve, in your SVG export options set to convert text to curves, that way you don’t need to worry about font sizing as your text will be vector imagery and scale accordingly. If you are wanting to use the text for SEO purposes the text can be added in the code as a description line as part of the code, as opposed to the imagery code. I think I read earlier up the thread don’t make it responsive, I always make mine responsive so that they scale and fit the space they are filling, you don’t have to worry about breakpoints and different versions of these SVGs at different breakpoints. That is though in effect what you are doing by manually adding the 100% lines, you can get your image editor to do that for you and put it in the right place on export. I am using Affinity Designer so the export settings may be differently labelled in Illustrator.
I use Affinity Designer, too. Thanks for the tip about setting text to curves in svg. Very good to know that! I didn’t create the <svg width=100%… Affinity did. I was referencing what Adam said about inline height and width.
The text I was referring to was the standard navigation text after the image loaded on the navigation bar. The logo required a thicker nav bar (Custom logo size setting), but the nav titles didn’t scale with the thickness. I didn’t realize there were two different font size settings areas.
Thanks for your help.
Ah I see, yes I get it now, sorry crossed wires on that one.
