There seems to be an issue with Divider too since the update. Flexible sizing % is having no effect as divider always goes full width. The divider colour is not displaying correctly either. Nor is the label in dividers with a label set. I see the release notes say:
You can choose to have the divider be the same width at all breakpoints, or set different widths at each of the breakpoints. Defaults to 100% width at all three breakpoints to simulate the way the stack previously worked.
I can’t see where the settings for each breakpoint are though.
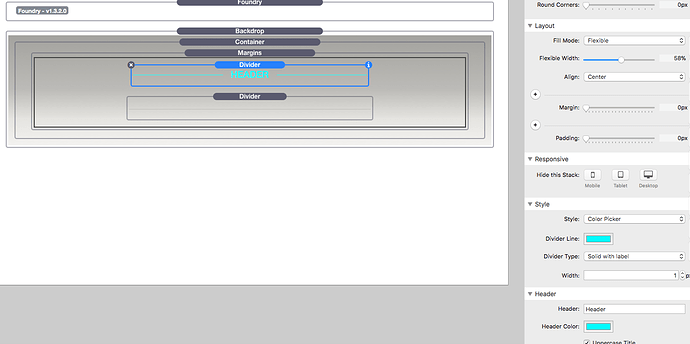
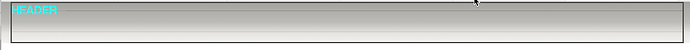
Oddly, things show ok in Edit mode, it’s just in Preview that things go wrong (full width, label not centre aligned, colour of divider not as specified).
Is this with existing Dividers, or if you place a new divider on the page?
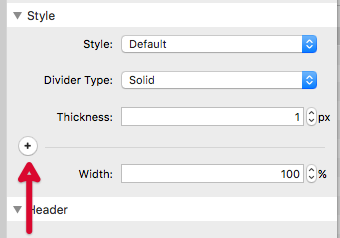
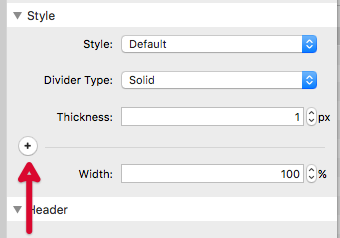
That setting is contained here – click the plus button:

Existing. Do I need to replace all?
And new actually. Forgot I made a test page too.
Not seeing that option.
You should not need to, I am just troubleshooting the problem. Send me a screenshot of the settings with your existing divider and then try placing a new Divider on the page and let me know the outcome.
These are the new dividers I added on a test page. Same issue as with existing ones.
and displays as:
Divider says it is 1.3.1.0 is that right? The Plus button is not available for me.
The latest version is Foundry v1.3.2.0. If you updated to Foundry v1.3.2.0 that was released yesterday and still have the Divider stack from v1.3.1.0 then it sounds like your update did not complete correctly. If you have not updated to v1.3.2.0 then that is why you would not be seeing the new settings.
Foundry is showing as 1.3.2.0 so something must have gone wrong in update.
Send me an email and I will send you the current version to install manually.
If anyone else is having this issue, I have a report from a beta tester that it was straightened out by restarting RapidWeaver.