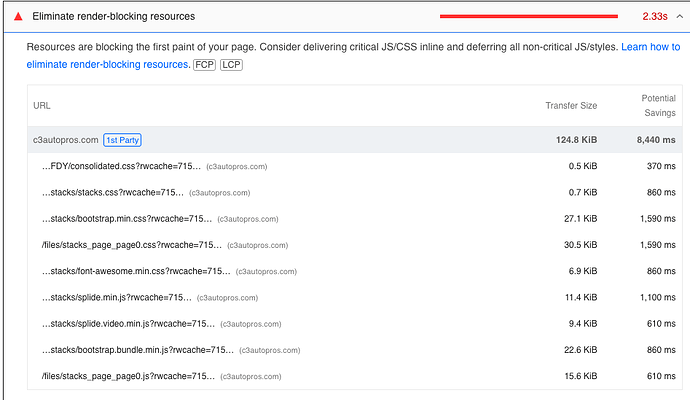
I’m struggling with my page speed on a clients site. It’s built with F3, I’m not saying F3 is the problem, just wanted to let everyone know what the site is built with. One of my biggest hang ups is the “Eliminate render-blocking resources” message. I don’t know how to address the things it’s talking about and I not sure I even can, it seems to be with RW or Stacks. Does anyone have any advice for me?
Hi @arlenj, I am probably not the best expert in speed optimization but one or two things come came in my mind looking at the screenshots.
As you said most of the render-blocking elements you cannot influence in Rapidweaver. But on 3 elements you can have an eye on. It seems that you are using “Splider” in some form, maybe as a stack, which loads 2 file with around 20 KIB. You could remove the slider functionality and replace it with the corresponding Foundry slider. Another one is “font-awesome”. Foundry 3 is not depending on Font Awesome any more so you probably can remove all the Font Awesome Icons on your website by the ones from Bootstrap.
That would reduce the render blocking size to under 100 KIB.
The other thing I see is that the server of your customer seems to be pretty slow. What Hosting Company are you using? When I test one of my Rapidweaver pages most of the same render blocking elements appear but they need 20% to 50% lesser time to load. I guess that’s the main impact.
Honestly I had a look on the website and for me it is loading ok and it looks awesome.
Hi @WeaverPixel, thank you for taking a look, I believe I’m using Splider becuase I need to adjust how many slides show at each breakpoint and F3’s Slider doesn’t have that capability, I have the Orbit 2 stack I can try to see if it’s lighter. I noticed the Font Awesome as well, the odd thing about that is, I’m not using Font Awesome, I always use BootStrap icons or svgs. So I’m not sure where that’s coming from, unless it’s getting loaded as part of a 3rd party stack I’m using. I use SiteGround for my Hosting, they are known for being pretty fast, I did however run the test right after I cleared the dynamic cache so that might be playing about in my score. Thank you for the kind words about how the website looks, I appreciate it.
Orbit uses the same underlying javascript library.
Most likely.
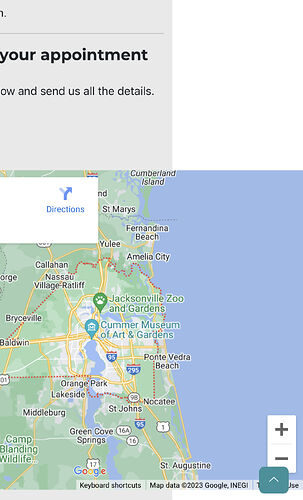
Hi. Not related to your question, but I had a look at the site and your map is crashing to site width on mobile.
The solution will depend on how the map is added to the page, but dropping it into a container with overflow set to hidden might be a simple fix.
Oh wow, thank you @TemplateRepo for letting me know. I just added that map the other day and totally missed that it was doing that on mobile.
I changed the iframe to show width of 100% and that fixed the mobile issue. Thanks again for pointing that out.
You have a URL you can share with us to look at?
I discovered the what we thought was a Splider javascript was the Orbit 2 javascript so I’m not worried about that. So it’s just the Font Awesome loading when it shouldn’t.
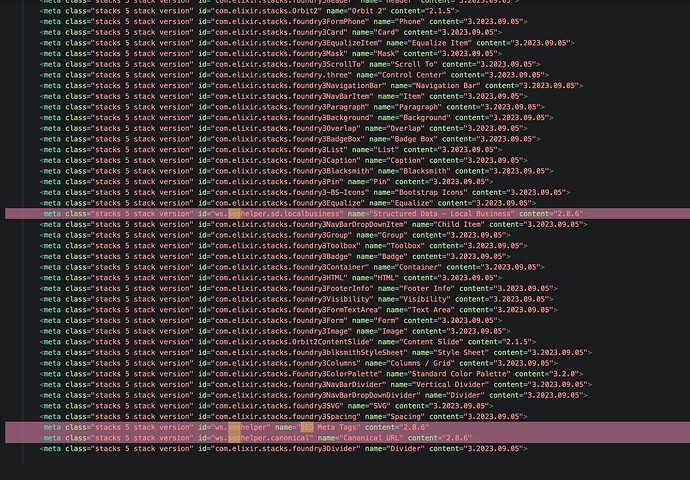
Looking at your page it looks like you are loading three non-Foundry tools here (see below). Perhaps they are loading FontAwesome? You can remove those tools and then republish all files to see if the FontAwesome loading goes away. You could also just start a new project, with nothing but the F3 theme (not even the Control Center) and then add those tools and see if FA is being loaded. I’d say that you you can send me those tools via a DM and I can look their internal PLIST files, but that developer encrypts their PLIST files so I have no way to to check.
I was just looking at this list last night. I was going to do what you suggested tonight when I get home by starting a new project and throwing these tools on the page and see what I get. Becuase of what these tools do it would be kinda crazy if they load Font-awesome but i guess you never know. Thanks Adam, I will give and update to let you know my findings.
When you get back to your computer please send me a direct message with a link to a copy of your project file and any non-Foundry tools you’re using on the page. I’d like to help hunt this FA instance down.
SEO Helper does not use Font Awesome. It doesn’t have any CSS or JS either.
We got it sorted. Thanks.