hi, how can i make columns equal height? Was working on this demo layout to get comfortable with foundry and having an issue with the first 4 column row where the the column does not align on certain devices. On the smaller tablets the text causes the column to be larger than the photo next to it. Thanks!
here is the link:
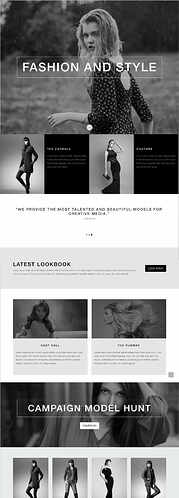
http://rcobodesign.com/demo/lookbook
@Trump2016 – Currently the column stack does not have an equal height function. It is on the todo list, but is much more complicated than it sounds in regards to some of the other stuff already going on in the stack.
For your current setup you could play around with your Margins stack to make sure things all end up aligning correctly. If you want to post up your project, or send it to me in an email, I can take a look at it real quick though when I get into the office next.
Hi, it is good to know it is on the to-do list. I will be using this feature quite often and even if it takes some time before we see it I think it will improve Foundry quite substantially.
Thanks!
Will send file, it was the only issue I had, pretty easy creating the site. One thing that I was wanting to do, was an overlay/hover effect perhaps you could add that as a future add-on for foundry, thanks
Got your project file. Will have a look at it as soon as I can. May be tomorrow before I can crack it open.
I actually had a moment to look at this real quick. You’re adding padding to the bottom of the Margins stack in those columns. Just set the padding to 0px for the Desktop and Tablet breakpoints and you should be good to go. You might need to adjust your top margin a few pixels, too, but you’ll have to play with that. It’d be easier it you had specific text in there instead of just dumb text, but what I’ve outlined above should help out.
1 Like