I built this simple file to try and understand why my fonts don’t load/display as they should, and I’m STUMPED! Help please.
You may want to be more specific when you post an issue. You mention that your “fonts don’t load/display as they should”.
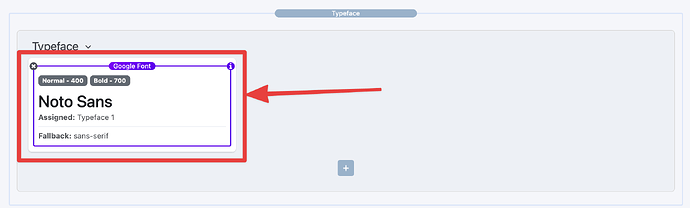
It looks to me that “Noto Sans” is loading just fine. Are you talking specifically about “Bickham”? If so, it’s not loading because it’s not a Google Font.
I did notice some display issues too. Is there a reason why you have the “Font Line Height” for Headers set to 0 in Control Center?
As was stated, this is not a Google Font, but is an Adobe font it seems. The ability to load Adobe Typeface fonts was not included in Foundry 3. That was a decision made by @elixirgraphics
Also, Georgia Pro is also not a Google Font. If you are able to download these fonts and convert them for the web in the form of WOFF2 file format, link to them as a resource or self-host on your server, then you can use these.
Only Google Fonts can be used when the Google font child stack is selected for your font. Just copy the name of the font and make sure it supports the font weight that you require.
OK! I’ve been exploring Adobe Fonts and have an account where they are “managed.” I ASSUMMED these were all “Adobe Fonts,” but I see I am wrong! Thanks
I’ll have to figure out how to select Adobe Web Fonts…
As for the “Line Height” setting, don’t remember changing it to 0; put it back to the recommended value which seems way too much, but now I’ve learned another Control Center Adjustment!
I can’t seem to get ADOBE out of my mind! Got to get to GOOGLE FONTS!
Sorry!
Well, I’m back…
I finally have 4 GOOGLE fonts loaded, as a test:
Each font will work as the body font, but only Font 4 will work as Header.
Why?
You may still have Adobe on your mind. The test you posted (Test-A) has 4 fonts defined in Typeface, but only two of them are Google Fonts. “FreightBig Pro Book” and “Classico URW Regular” are not Google fonts.
Only the two Google fonts are working in your test file, and they are working for both headers and paragraphs. In my tests with your example file, the two non-Google fonts are not working for either.
Are you checking the Goole Fonts website when you’re picking out your fonts? I linked to it above.
DLH, thanks… I guess I’m a little slow; sure thought I had all Google fonts this time. Why would Type Face alert me? It says they are Google fonts! I’m off to learn more…
Typeface has no way to alert you. Typeface does not have access to the Google Fonts database of available fonts. Additionally in Edit Mode within Stacks I have no access to executable code to even be able to accomplish such a task if I did have access to a list of the ever changing available fonts on Google Fonts. This is a situation where you as the site developer have to take responsibility for sourcing your fonts. Foundry does a lot but it cannot do everything for you.
Thanks, just asking! Thought maybe there was an identifier in the font load, but of course if there were you would have already grabbed it! I must admit I’m having a hard time knowing if a font I see on a Google Font page is one that will work in Foundry 3!
What do you mean by “child item?” Thanks
I’m not sure if you are just using Google Search to find fonts as opposed to going to the actual Google Fonts site. You really need to be going to the Google Fonts website. There are several reasons:
- Make sure the font is actually a Google Font and not from Adobe or any of the other font designer.
- Make sure you enter the font name correctly in Typeface. It needs to match exactly how Google names it.
- Make you select the correct font weights. The font weight (400, 500, 600, 700, etc.) must exist for Typeface to load that weight. Not all fonts are available in all font weights. If you check “400” in Typeface and it’s only available in “600” from Google, you will have issues.
Again, here’s a link to the actual Goole Fonts website:
OK, new terminology, got it! Thanks
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.