I’m using foundry and inserting a banner on a webpage.
The site works fine in Chrome, Firefox, Vivaldi and Opera but Safari cuts the top and bottom off the banner. I’m at the end of what I know.
Any suggestions?
Thanks
Timothy
You’ll have to share, at a minimum, the URL of the page with the banner in question for us to be able to help out. In addition it would be helpful to have the following as well:
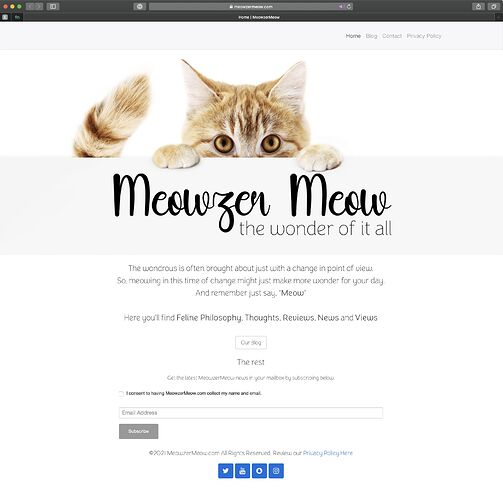
- a screenshot of what you expect it to look like.
- a ZIP file containing your project file. You can upload your ZIP file to WeTransfer and then share that download link with us.
This is what I see in Safari here:
That said, since you don’t have content within the Banner stack itself, it might be best to just go with an Image stack here for your image.
PS – Tell Doug to go easy on the cat tree! 
Thanks for the help … has to be my safari
Did you try an image instead of a banner stack? I think this may work better for you.