is there any way or its really not compatible using Foundry Button group dropdown as partial?my reason for making button group as partial is, its easier updating link i if the button group is use in several pages.
Hi Ben,
Try using Dropdown — which is also a button — instead of Button Group. It works well as a partial.
I just finished reading Adam blog about foundry and stacks pro. so it kinda lessen my concern about group dropdown:) so ill just take it slow with my hobby website so foundry and stacks pro can catch up with my enthusiasm of using it, hoping few months from now:)
@rapidweavercentral but thank you ill try it now:)
dropdown don’t work too. tried it in clean page. once you make it a partial it doesn’t work anymore.
Hi, I just test button group and dropdown as partial (with modifications) on several pages (foundry3/stacks5/RWclassic) : it works. What’s your config ?
Hi, I removed everything except foundry control. add dropdown preset , outline that’s it I did not change anything.
it seems like there something preventing me to see the dropdown. you’ll see the dark faint line. and even just putting it inside the column it doesn’t work too for me.
update: made a new project with foundry control and dropdown only. the dropdown is working. if I add a column and put inside the dropdown. its not working.
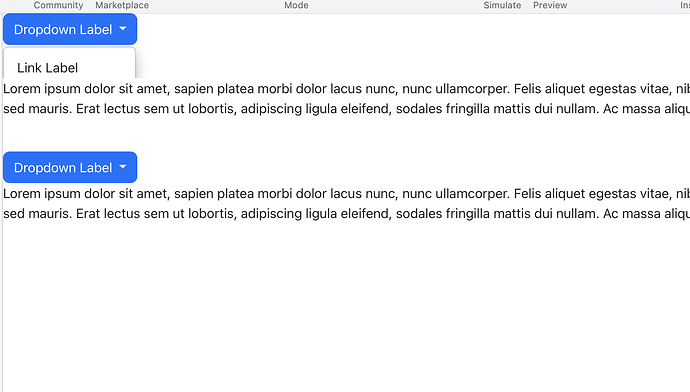
There has to be content on the page below the dropdown. Otherwise the page cuts off at the bottom of your button as that is the end of the page.
ive tried your suggestion in a clean slate with only foundry and dropdown and dropdown made into partial. normal dropdown is working ok. but if it turns to partial or inside 2 columns its not working as it should.
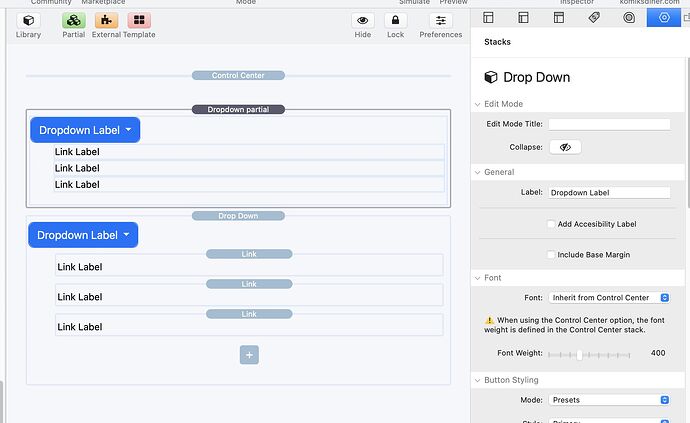
![Screenshot 2024-05-04 at 2.36.23 PM|447x500]
(upload://bzTfJrXrOytI5lHSL4aKegVaPHn.png)
in the last photo to better visualized what’s happening I included a spacer inside the dropdown.
I thought you could just put the dropdown stack anywhere.its true but not if dropdown is in partials. let me explain. I put it(dropdown stacks) on top of my column layout and it works but not dropdown in partials. so to make it work as you guys suggested I put the column layout(contents),under the dropdown stack, inside the dropdown partial to create space for the dropdown Im guessing that why its working. but its not gonna work for my purpose Bec my column layout contents for every page is different. I only hope for partial dropdown without anything inside. so I can easily edit if im adding new page. my solution is to just use it as it is not in partial but I have to manually edit if I add new page.i tried inserting text/images under the dropdown partials and its not working too. because theres no txt or images inside the partials. Thanks!
There’s just no content underneath it for it to drop down in to - True , but if I insert an image or text it’s going to be carried over to other pages. I just want is an extra nav where I can edit centrally if in the future I add another page by using it as a partial. hide overflow is unchecked. Thanks
im thinking of partial and dropdown incompatibilty. dropdown need something either an image or text to expand but partial purpose is to show whatever inside the partial to all pages that have it.so I can’t use it for my purpose Bec I have different content in different page where I need a dropdown stack. you can’t just have dropdown in partial and works without adding any text/images. I tried it in clean slate with partial,dropdown and foundry stack only. ill just continue my project with just the dropdown stack with no partial and update manually just in case there’s new page to be added later. I hope @elixirgraphics I don’t spread false assumption about dropdown and partial incompatibility ![]() . if my assumption is true hope it can be fixed in the next big update of foundry. thanks to all
. if my assumption is true hope it can be fixed in the next big update of foundry. thanks to all
You’ll definitely win me over by saying:
I hope @elixirgraphics I don’t spread false assumption about dropdown and partial incompatibility
If you’d like to send me your project file I’d be happy to look at it. Perhaps there’s a bug, perhaps it is user error. Perhaps some of both. No way to tell without me looking at it.
Please provide us a copy of your project file.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
Thank you!
here’s the link.
Seems like Stacks is wrapping extra <div> tags around the partials which have overflow set to hidden.
Can you try adding this to your custom CSS field in your site settings for me?
.stacks_out,
.stacks_in {
overflow: visible !important;
}
It is definitely because Stacks is wrapping all partials in proprietary <div> tags that have overflow set to hidden. I know why these exist, but they’re problematic nonetheless. I made all of the F3 tools so that they excluded any extras <div> tags added by Stacks by making the tools “inline” stacks. This apparently does not apply to partials though, so that stinks.
still a fix. way much better than my manual hard labor fix:) don’t spoiled us too much like making blog through alloy. let us work a little if u can call copy and paste a work:) thanks again.
@elixirgraphics false alarm. you can’t give up, im so close:)
the border should be wrapping the content:(
I found out if theres a macros like the cms core from tCM2 that behavior happen. I decided to just use it not as partial so less complication. thanks for your help though. cheers!