I am trying to use Cards and Card Stacks to create a video gallery. I’d like to be able to allow the user to click the image in the card and go to the page for the related videos.
However, I can find no way to make the Card Image in the Card Stack live. Additionally, I cannot drag an Image into the Card Stack, I am forced to only use the Card Image.
Additionally, I noticed in the Card/Card Stack demo page on the Elixir documentation pages a nice clickable buttons. However, it completely eludes me how to create one of these in the Card/Card Stack.
May I suggest Filter, by Yabdab. It’s a great stack and I’m currently using it on two sites that have not launched yet. So far, I’ve seen that it plays nice with Foundry.
Yabdab Filter Stack
RTD Site with Filter FAQ
RTD Site with Filter CATALOG
Hey there @claycle –
However, I can find no way to make the Card Image in the Card Stack live. Additionally, I cannot drag an Image into the Card Stack, I am forced to only use the Card Image.
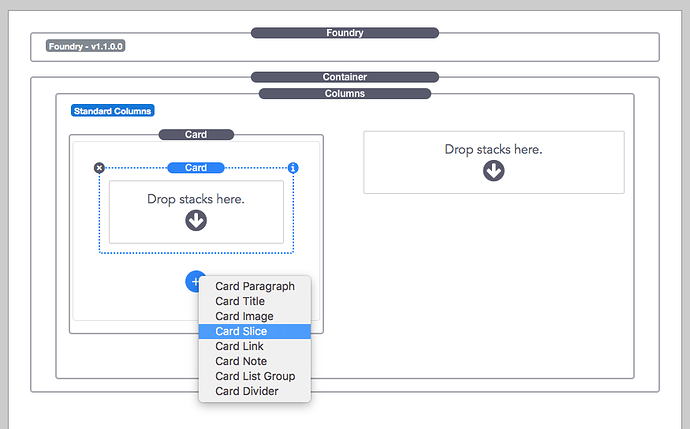
You can add anything you’d like to a Card stack. The trick is using the Slice child stack:
A Slice child-stack allows you to drag and drop just about anything into it. Obviously I can’t promise that every stack you add in a Slice stack will work 100% since there are so many 3rd-party stacks out there, but this should allow you to do what you’re wanting to do.
Additionally, I noticed in the Card/Card Stack demo page on the Elixir documentation pages a nice clickable buttons. However, it completely eludes me how to create one of these in the Card/Card Stack.
Those buttons are just a Button Group stack that has been dropped into the Card stack via the Slice child-stack, mentioned above.
4 Likes
@elixirgraphics Good to know, I have not been able to go through all the videos and documents yet.
1 Like
There’s a plethora of good stuff there and more stuff to come in the future.
1 Like