What are the stacks Glide Nav Divider and Glide Nav Item for? Where to put them?
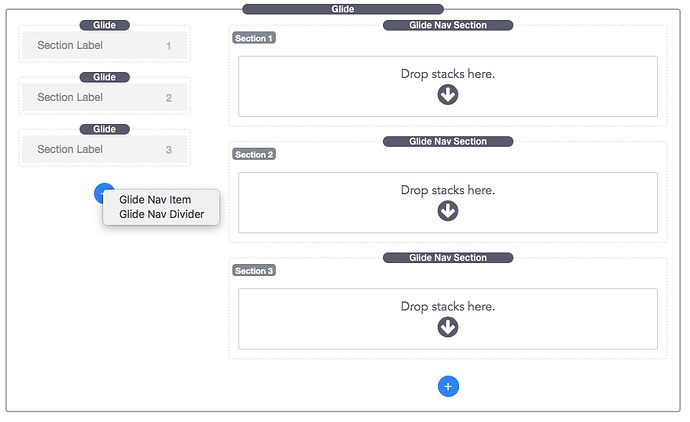
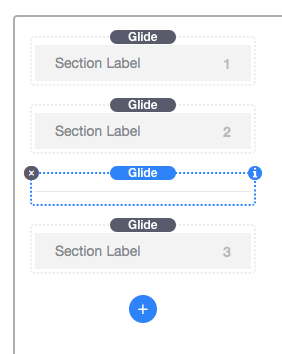
These are for the Glide Navigation items. They’re added here by clicking the blue plus button under the Glide Navigation items:
The Glide Nav Item is to add more navigation items. You add as many Nav Items as you have Glide Nav Sections. Each of the Nav Items has a related Glide Nav Section. We number them automatically so you can know which Nav Item goes with which Glide Nav Section.
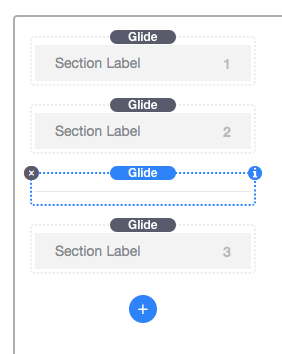
The Glide Nav Divider allows you to place dividers within your Glide Navigation. Like so:

That is what the whole Glide stack is about. Clicking a Glide Navi Item and it sliding to the related Glide Nav Section, as seen in the Example on the Documentation page.
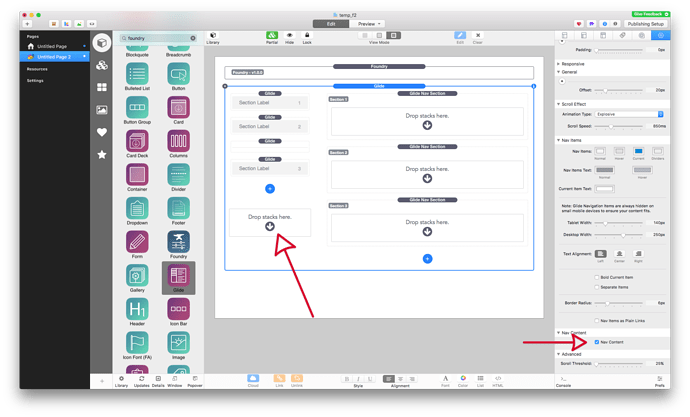
What is the “nav content” option supposed to do? It doesn’t open a drop zone as read in the documentation.
Enabling the Nav Content checkbox turns on this Drop Zone, as shown here in this screenshot:
You can then drag other stacks into that drop zone to be added below the Nav Items.
My purpose is to somehow emulate the Magellan Navigation for an one pager Site.
I have never seen or used Magellan, but you could indeed make a one page site with navigation using the Glide stack, for sure.
Like using “scroll to top” I’d like to have “scoll to #marker”
That is essentially what the stack does internally, but with more style and finesse, along with a great deal of options.
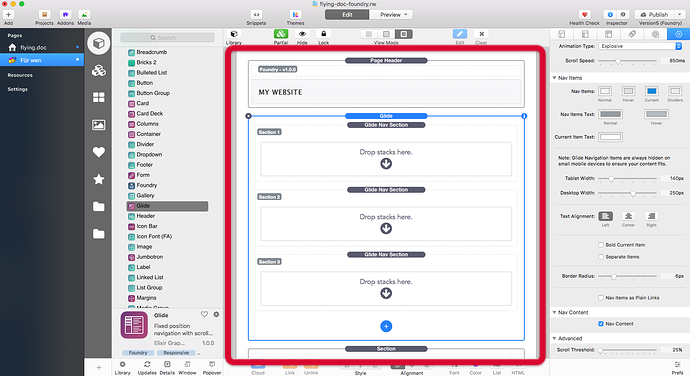
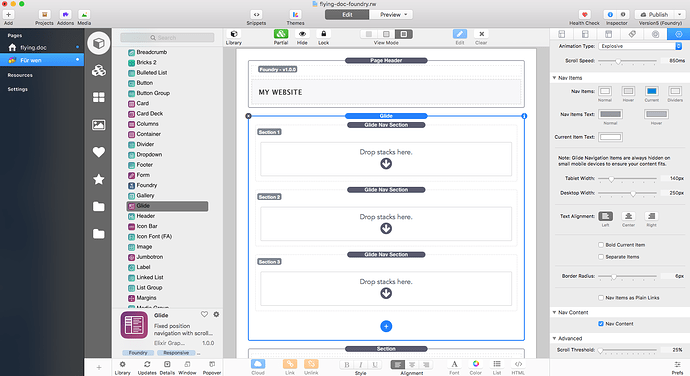
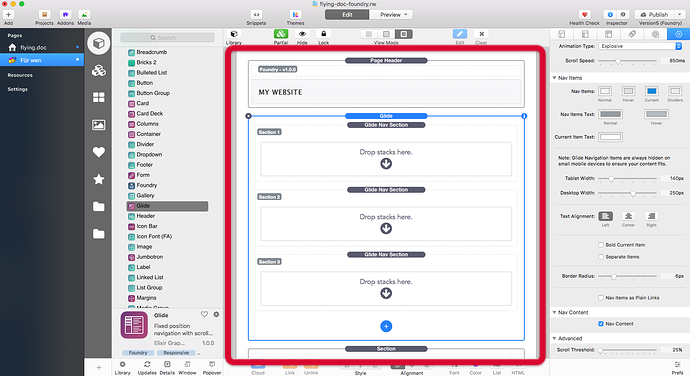
The Navigation Items are disappearing when RapidWeaver Window is smaller than 1620px.
The Edit Mode window is treated just like the Preview Mode window. Everything in it acts responsively. Elements are triggered though based on this area’s width, not the whole window: