https://thedecisionexperience.com/becoming10x/
On this site I built - which has a lot of dynamic moving parts (the client wants) I just realized that while it renders amazing on Safari, it looks terrible on Chrome (- like it might cause people to have seizures terrible.) Any suggestions as to how to fix this? or why this is happening?
A couple of things.
I’m not sure what you mean by seizure inducing animation in Chrome. Your site’s animations render fine here.
Do you have hardware acceleration enabled in Chrome? If you don’t, Chrome will run animations slower than you might expect it to - it renders animations at about 15 frames per second instead of the 60 frames per second that Safari manages on modern Macs. If have a lot of animation on your site (which you do), this can be annoying to view as a visitor.
Some elements load very slow - you should really optimise your file sizes. At the moment, people on slower connections won’t see all the images until they’ve been on your page for close to a minute. Try to keep images as small as possible. Use JPG instead of PNG (WEBP is even better), and set the quality low enough so that the image still looks acceptable weighed by its file size. You could choose to lazy load images that are out of view on first load if the load times remain high.
To test load times, purge your browser cache each time you preview. Chrome can even simulate slower internet connections if you happen to have a really fast one, so you’ll be able to experience what the average visitor will experience.
Cheers,
Erwin
1 Like
Thanks for the detailed response. I don’t use Chrome personally - only as a necessary evil to check my sites lol - I use Safari and I have super high-speed internet so I was surprised when several people sent me videos of how badly the site is glitching. The site renders fine on everything I have looked at but my clients are sending me videos of the issue and it’s disturbing.
I am going to remove some of the animations and see if that helps.
No problem!
If those clients are on a slower connection, compared to the ones you (and I) have, the glitches could be caused by the page constantly adjusting the layout as new images start to load.
You’ve set up the animation triggers as they scroll into view. If the layout of the page shifts as more and more images start to load (and claim space on the page), multiple animation might be triggered when in view. This will look messy until the images are done loading.
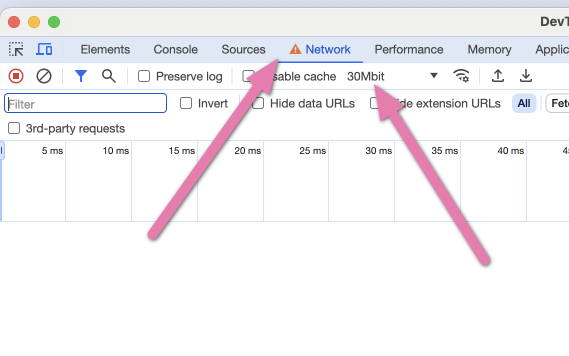
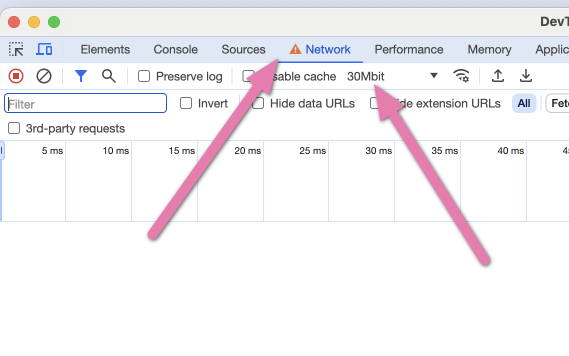
Chrome is handy for troubleshooting - the console is much better than Safari’s, and the Network tab holds very useful simulation settings. For instance, if you set up a simulation of a 2Mbit / 70ms internet connection, you’ll see effects that are similar to what your clients describe. you do that (in Chrome) by loading your site, pressing F12 (or fn+F12 if just F12 increases the volume on your Mac) and clicking the Network tab:

The second arrow in the screenshot points to the current simulated speed. Click on it to choose another one (there are a few defaults available) or click ‘Add’ to make your own. Click ‘disable cache’ to repeatedly simulate a visitor visiting for the first time for real world results.
Cheers,
Erwin
2 Likes
Can you maybe replace the 1LD Emoting Text stacks with F3’s native Alchemy animations?
That’s a LOT of moving elements on the page. I get that the Client likes it, but I’d be strongly advising them against making it ‘gimmicky’.