How can I get all of these cards the same height? I have messed with it a bunch. I do not understand the equalizer. Please advise.
Hi there @Evangelos – Looks like you’re using Foundry 2, correct? If so you can find the Foundry 2 documentation here. On that Foundry 2 Documentation site you’ll find a documentation page for Equalize and on it you’ll also find a tutorial video for how to use Equalize.
Equalize is not working with any stack…
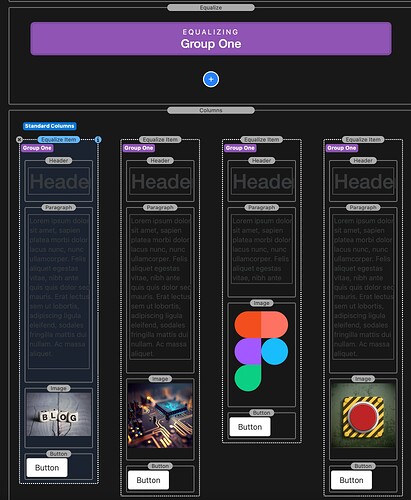
For the images below - make sure to use the same width and height for all of them.
Oh… I thought the whole point was it would “Equalize” all elements within by adding space in and around to equal the larger one. I can’t make all images the same size without clipping off part of the image. This is super easy in WF…
The images in the footer are not within the Equalize tool. Equalize cannot affect them. If you watch through the video again you’ll notice the equalization is happening based off of content within the tool.
Basically the tool measure the height of all the Equalize child tools, sees which one is the tallest, then sets the height of all of them to match one another. Equalizing them to one another.
So, it doesn’t work with a card, like I asked earlier.
I created a new build to test it, and did as you say, it still doesn’t work.
The video also shows a display stack that wraps the equalize stack… I see no display stack in the library.
If you want to send me your project with the cards I can set it up for you. Use Wetransfer.com and send it to hallo@einfach-gute-seiten.de
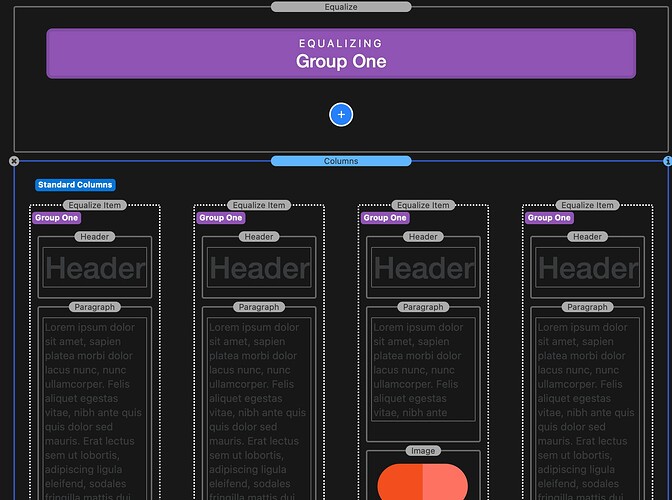
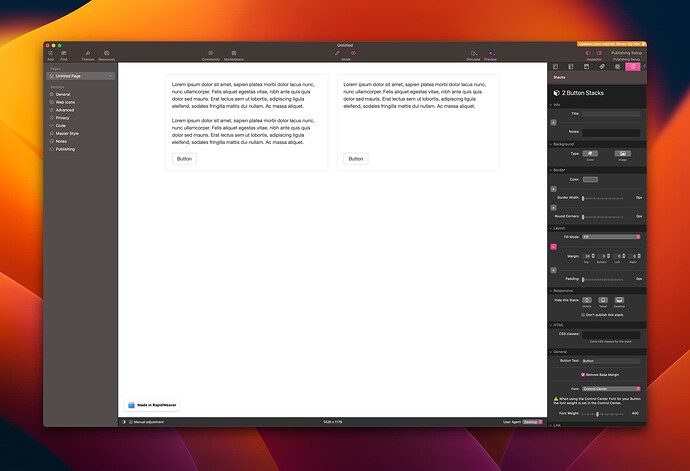
Thanks, I appreciate the offer, but I don’t really want to share my business files. What’s wrong with the set up? seems pretty simple. I put up a screenshot… The equalize stack has other stacks in it and they are all set to group 1.
Hi, this is my profession ![]() so I will delete the files after this. And you can only send me this one page. But that is up to you.
so I will delete the files after this. And you can only send me this one page. But that is up to you.
But what’s wrong with the setup? I followed the video, it’s not brain surgery, it’s hardly difficult…
For the images, I normally have them all the same size - so I take the largest one and use this width/height for all others. The others will have some blank space above or beyond, but the keep the same height this way.
Equalize will not cut/crop any images for you.
Ok, well, that’s interesting, that might be useful. Both look terrible. LOL. It looks better without equalize. That was NOT in the video! I guess I’m just used to Webflow where I can move everything around with sliders in like 5 seconds. Thanks for your efforts!
Hi @Evangelos –
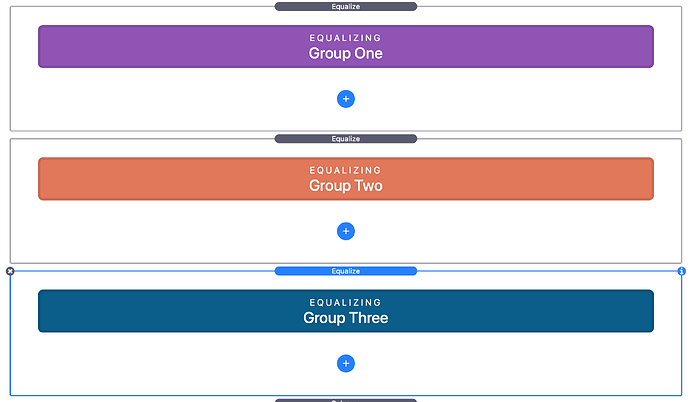
In @Fuellemann’s example he was trying to show multiple instances of Equalize. I don’t believe he was trying recreate your exact desired layout. The video shows Equalize being used with the Display tool, an addon that was previously available for Foundry 2. Since we’re on Foundry 3 now, that tool is not available any longer unless you’ve already purchased it previously.
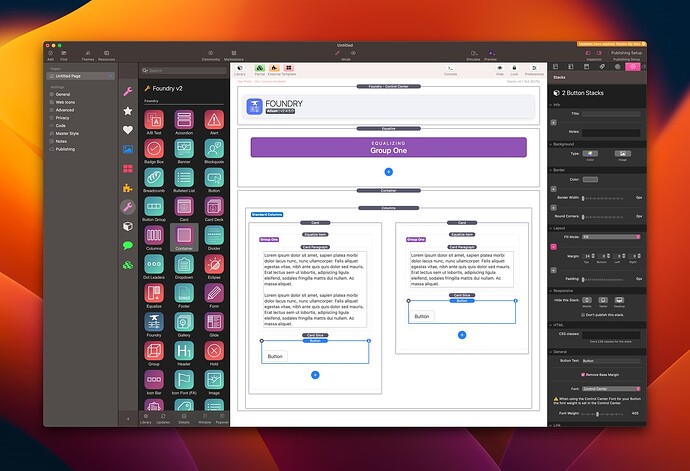
That said, creating equalized layouts using the Foundry 2 Card tool is definitely doable. The placement of Equalize’s child items is important. Here’s a quick example in Card:
OK, thank you! ![]()
![]()
I just upgraded to Foundry3. I have been trying to figure how to equalize my card which has a header and paragraph using a two column /grid.
Please assist in how I can get the card to be same heights. Where do I adjust the height etc.
Much appreciated