Hello, I would like know how can I style the hover state of the Menu stack with CSS? I want to add a glow effect using the shadow attribute. I tried adding the CSS to the page and use a class in the menu but it doesn’t work for hover state. Only for stylizing the active state.
Also, how can I customize the pagenation icons in the Armory blog with custom icons I made?
Thank you
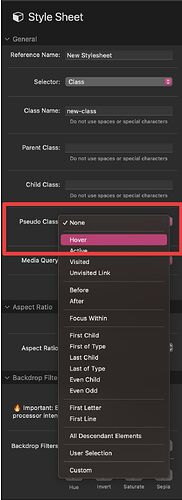
In Blacksmith you would create a second additional style sheet that is the same as your non-hover styling, but on this new stylesheet enable the Pseudo Class for Hover:
I’m going to assume you’re referring to Alloy for this question since I don’t have an Armory tool (though that could be an interesting name!). You can’t add custom icons to the pagination in Alloy, sorry. Just not an option of the tool.
Hi there, i wasnt able to get the hover to work. I am trying to add a glowing effect to my menu nav when people hover over it. The menu options doesn’t have shadow control for hovering. only on the entire nav box. I tried creating a blacksmith style but it seems to have no effect on the menu nav no matter what styling I did. Even just basic font color. I can only change the font color in the menu nav options. how can i make blacksmith effect the menu nav stack? I made sure to enter the class name of the blacksmith styling into the box at the bottom of the menu nav options. still nothing.
@orbitalpunk –
Please provide us a copy of your project file, along with a link to the live site if available.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
When you reply also let us know which page we’re supposed to be looking at to help you out.