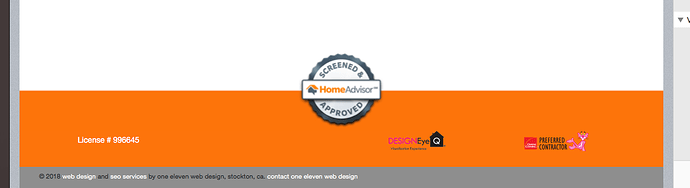
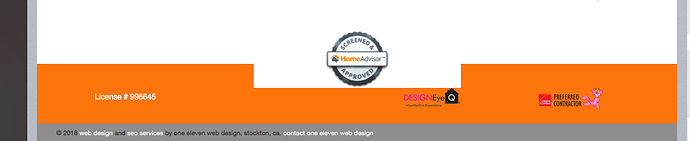
I’m curious if there is a stack out there that can overlay an image between two Foundry containers. I typically go in Logoist and create a 1600px wide image with the split I’m looking for, but some browsers read the colors a bit different between what I add to the image and what the lower background is in RW. This creates a slight discoloration. I’m just looking for either a stack or some html to create the same effect that the “Home Advisor” logo is currently.
I’ve had a difficult time finding any html to accomplish this. I’m sure most of my problem is because I’m calling it an overlay and it’s not exactly an overlay of an image.  I would appreciate getting pointed in the right direction or even to know what I should call the damn thing.
I would appreciate getting pointed in the right direction or even to know what I should call the damn thing.