I am in the process of building a new photography page. Unfortunately, the project was already too far advanced in Foundry 2 to start over with F3.
For the images it would be important to be able to enter the alt tag and the title tag and the original filename would also appear in the HTML.
But if I use the original image stack from RW, I can’t enter anything at all. The stack even simply enters its own alt tag (alt=‘Stacks Image 500’), which is useless for SEO. But I took this stack only for testing and don’t use it otherwise.
If I use the image stack from Foundry, I can at least specify the alt tag. But also here the original filename is replaced (src=“devtests_files/image_stack_img-507.jpg”), which is useless for SEO.
Only if I use the image stack from Foundry not drag and drop but remote, the filename with the prefixed path remains and the alt tag remains of course.
In Elixir’s shutter stack I can specify title tag and alt tag. But the title tag does not appear in the HTML with the title tag but under div class=“jg-caption”, which is not clear to me. For SEO and so that the title is displayed on mouseover, there should be title= here. In addition, the file name is also overwritten in the shutter stack.
What are the possibilities to embed the images optimized for SEO?
Thanks, Matts
As someone who’s wondered the same thing , it seems the one way to have images retain their true title is to warehouse them.
I suggest a search for “warehouse” on the main RW community forum.
As @Phloque says, warehousing is the way. This is a problem with RW/Stacks, rather than Foundry.
By warehousing I understand something different than image SEO and this is confirmed by searching for warehousing in the RW forum or elsewhere.
I have questions about image SEO, so not how images can be stored efficiently or used multiple times, but only for SEO. That images ev. keep their title when warehoused is too isolated and not of much use.
Or do I not see the forest for the trees?
Remote images live on your server and are linked to Rapidweaver. Rapidweaver/stacks seems to alter image names, etc when you drag and drop your images within RW. All RW does with remote images is point to the server location and the browser serves them up where you specified in RW. It seems the only ding against Remote images is the alt-text but it does hit all of the other seo checks.
Remote Image in Foundry are like any other image in Foundry, the only difference is you’e uploading it separately to your server and then entering the URL in RapidWeaver yourself.
As for why the filenames are changed when you drop them into the settings palette in Stacks – Stacks renames the images in an attempt to make sure filenames are not duplicated. There’s zero configuration for Stacks addons to choose how Stacks itself handles this. There have been many requests for Stacks to not do this over the years. If you’d like to add your voice to the choir you can email Isaiah about it, but I suspect he’s quite busy with Stacks Pro right now.My real suggestion would be to use the Remote Image tool in Foundry.
@dogbone The Remote Image stack should work fine for your purposes. I tend to like embedding images within the flow of text using a markdown stack. So, for me, I created a Typinator shortcut (same would work with TextExpander or if you just have a handy place to store snippets). The keyboard short is:
<img src="full URL here" alt="alt text here" title="title text here" width="100%" />
1 Like
Thanks Steve. I know the SEO basics of Google quite well and would just like to know how I can also prepare the image material in RW in a way that is SEO-friendly. Especially for image oriented professions this is already an issue.
Thank you too, Adam.
Then let’s hope that Isaiah will take on the Image-SEO issue with Stacks Pro even without my vote. 
And yes, it seems the best way is to use all images remotely and I will do so.
Oh yeah, what about my comment that the title tag in Shutter-Stack doesn’t come as a title, but with this jg-caption? The image title is not shown like this with mouseover.
The title tag is not super important now but it would be nice if it appears as a title tag - if that is even possible.
Matts
With the Image:Remote stack included with Foundry 3, you can specify alt-text for remote images too. So thankfully, that downside is no longer!
Although there’s no place to put a title for images, you can use the ARIA label to at least have some form of “title” that Google will recognise.
But a real title field in the image properties, that generates a <title/> that includes the image ID, would be great for serious SEO purposes.
Cheers,
Erwin
I’m not SEO guru, but I don’t believe the title attribute is used by search engines with respect to SEO.
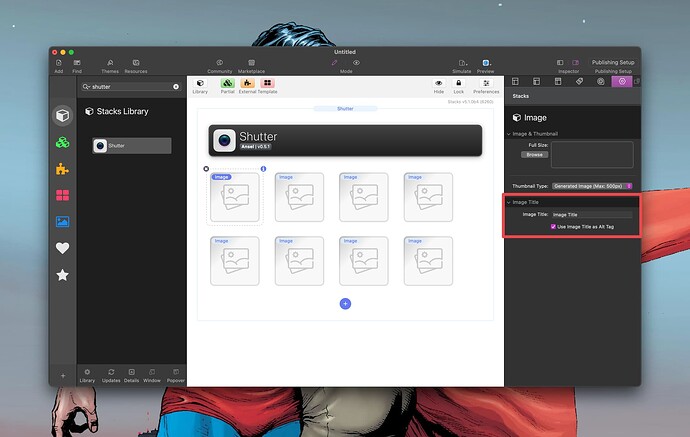
As for Shutter – You can set a title for each image in Shutter here:
This is for manually generated Shutter galleries though and not batch mode galleries. Title tags are not supported with batch mode.
1 Like
I just checked and you’re right Adam, <title/> isn’t weighed significantly in PageRank, so having it doesn’t improve your ranking in Google (and vice versa).
I was thrown off because Google recommends it (here, which sneakily links to this). But multiple sources say that it’s not important for SEO.
Cheers,
Erwin
Yes I have seen that. But as I said, specifying the title in Shutter doesn’t make the title=“xxxx” tag anywhere in the HTML code.
But like I said, the title is not super important now. The alt tag, on the other hand, is, and I set that on the image stack, using the remote, and on the shutter gallery just the opposite, using locally inserted images. Then I should at least be able to specify the alt tag everywhere. (Very strange English, somehow…).
It seems important to me for compliance with standards and a flexible SEO that title tag, alt tag and filename appear as desired in the HTML code. But yes, this seems to be more an issue for RW and stacks.
Also that an image/object must have a unique ID is perfectly clear. Leaving this responsibility to the designer to make it work should be possible though. E.g. with forms you have to manage to give a unique name.
This is exactly one of the great mysteries of Google SEO 
Thanks a lot for your answers!