Hi guys start to create my site with foundry but when I look mobile version there is a gap on the left side. How can I fix that?
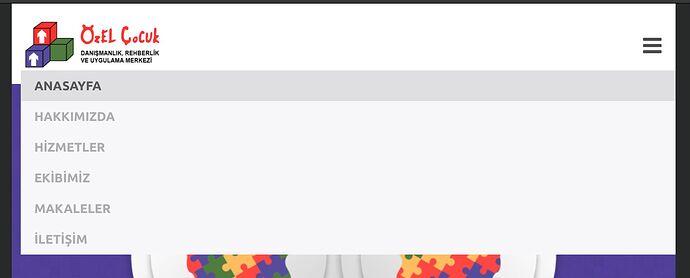
Second question how can I make the mobile nav colorful. My desktop version is red/white and I want to make mobile version like this. How can I do that?
Hi there @telepati –
The mobile navigation has separate settings in the stack to customize it separately. In the Navigation Bar stacks’ settings scroll down to the Mobile section. There you’ll find settings for customizing the Mobile navigation’s styling. This is outlined in the documentation on this page: Navigation Bar Documentation
As for the stage inset on the left-hand side – The navigation bar’s mobile drop down goes edge-to-edge normally, so I suspect you’ve got something that is awry with your project. Without a URL it will be impossible for anyone to troubleshoot it. That said, what would be even better would be to have a copy of your project file in-hand to look at. If you want to send a ZIP file containing your project file over I can look at that. Send it via Dropbox or a similar service to me at adam at elixirgraphics dot com and I can have a look, or post a link to it here and others might also be able to help you as well.
1 Like
Thanks with your direction I fixed that gap style issue. But I have now different problem with NavBar and the footer.
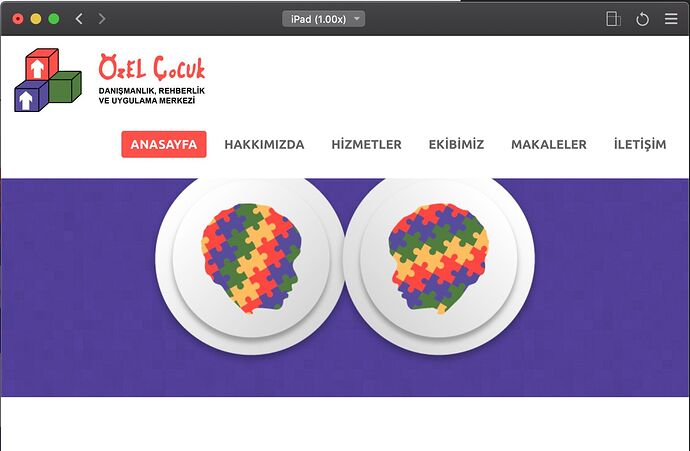
On Tablet view my navbar one line step down and cover to the banner. how can fix that? is it possible to force Foundry to use hamburger style navbar on tablet? I looked but didn’t see it.
Second problem I made a partial for my Footer. But when I add this partial to the other page footer always shows middle of the page.
I sent my files to your e-mail.
What was the cause?
The amount of content in the navigation bar (logo and navigation items) is all too large horizontally to fit on one line. Reduce the pages shown, either by not showing all page in the navigation, or by creating sub-pages for drops downs. Currently you simply have too much to fit on one line.
No, that is not an option.
Without seeing your project file I have no way to tell unfortunately.
I have not received anything unfortunately. If the file is larger than 4 or 5 mb I will not receive it via email, you’ll need to send it via Dropbox or a similar service as I mentioned in my previous reply.
It just arrived. I’ll take a look after I finish up what I’m working on currently.
In the project you sent only one page has any content. You do not have your footer, or anything else for that matter, on any of the included pages. This is an example, but all pages, except for the “ANASAYFA” page have nothing on them, like this one:
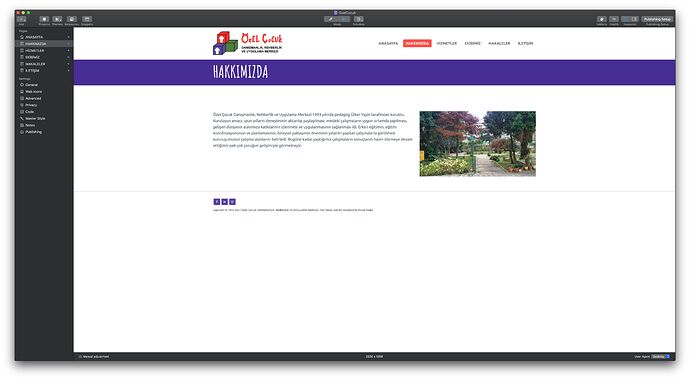
Sorry I sent you the wrong folder. I sent it to the correct one now. Also, this my current website(making with muse) and I am trying to convert this web page with Foundry. Please check the hakkimizda page. Footer is on the bottom of my website and when I add footer on foundry it’s always top and it’s making big white gap bottom of the page on mobile or desktop.
http://ozelcocukdan.com/hakkimizda.html
On RapidWeaver looks like this;
The link sent this time goes to a 404 page unfortunately:
That said – your page looks to be displaying fine in your screenshot. You simply don’t have enough content on the page to push the footer any further down. Add more content to the page and you’ll be good to go. The footer doesn’t sit at the bottom of the browser, it sits on the page where you put it – in this case it just appears further up the page since it doesn’t have enough content to push it down any further.
Also, while I have you, what was the cause of the gap from your original post. I ask as others might come here and have a similar issue and want to know what it was that was a problem and how it was solved.
Sorry I missed that. I had added the Left Padding on Layout section. When I remove this it fixed.
Note: I sent to you new files.
1 Like