Great times for being a foundry user. Looking forward to Foundry 3.
Yeeeep. Looks like I’ll be completely re-doing my broken ass first try of a website when 3 is out. Can’t wait!!
Happy Monday everyone! I’ve posted the latest blog entry for your perusal. Today’s entry is about Foundry’s much improved Color Palettes and the new Palette Laboratory as well. I think these new, and improved improved features will really make a world of difference in aiding you in building cohesive, beautiful sites.
The blog post contains a nice video about Palette Laboratory, so make sure you go check that out, but as a bonus for the forum here I want to also share the Control Center tutorial:
Well done ! Great tutorial
Awesome stuff coming our way.
Having just bought and put Foundry 2 through its paces with a test site, I am really excited about Foundry 3 being released, I’m holding off on my first finished/published website until Foundry 3 is released as looking at your videos, I simply must use the new columns/grids tool, that looks amazing, I already have it planned how I’m going to have totally different layout for X Large screens with grids. Also the extended colour pallette is a fantastic timesaver. I’m watching your trikle feed videos with delight.
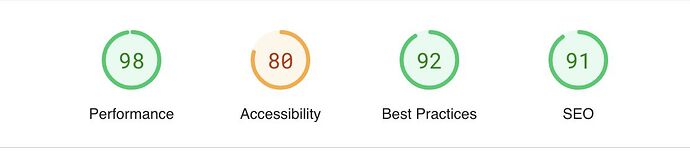
One thing I’m wanting to ask though is whether Foundry 3 will have the ability to add HTML or ARIA tags for screen readers for accessability. I’ve seen this method in this post for Foundry 2 Social Badges stack - link text but looking at the lighthouse speed tests Foundry 2 gets great results with performance etc, but accessability gets a bit of a hammering. A different website I created not using Foundry 2 I don’t get as good performance but accessability gets a good report, ARIA tags being one of the things mentioned in the detail the accessability for screen readers that I would need to add to containers. I’ve attached screenshots, if Aria tags could be added to containers it would really be able to push those stats up, is it something that is going to be in Foundry 3 or could/would be considered for future updates if not? I have to say I am loving Foundry, two weeks in and a new version announced, that is fantastic, it’s like having Christmas followed by a birthday. Many thanks - Ben
I LOVE the new Palettes feature. This instantly solves a few dilemmas I’ve encountered before!
Morning @Tophat —
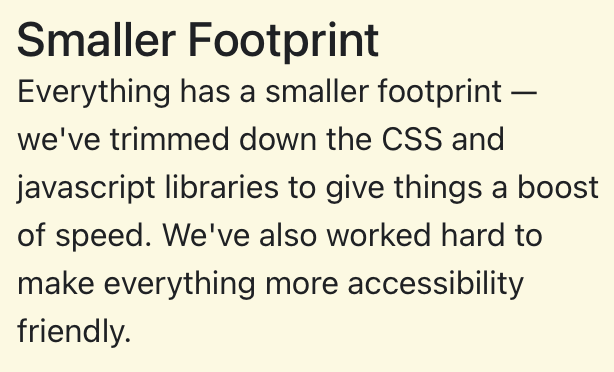
Here’s a small cropped screenshot from one of the pages on the new Foundry 3 site I’ve built that is waiting to be published:

This increased accessibility does include adding the ability to add ARIA labels on many items such as Buttons, Drop Downs, Containers, Images and more.
The Accessibility score on services like Lighthouse also rely on a lot more than just these ARIA labels though. Contrasting colors, ALT tags, form labels and much more are also all important. Many of these accessibility concerns fall outside of what Foundry is responsible for and need to be achieved by users. Scoring those green rings on Lighthouse is a lot of work when building a site. Though I’d encourage users not to build toward that goal exclusively. The goal though should be a good, useable website for your visitors with lots of useful content.
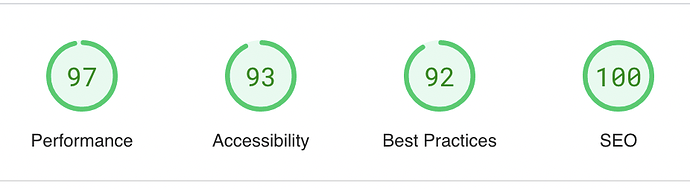
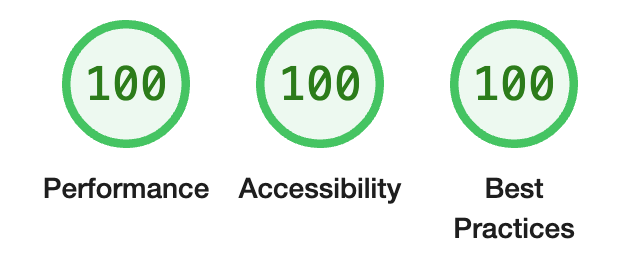
Since we’re talking about Lighthouse, I’ll take this moment to post the Lighthouse results from the home page of the new Foundry site design as well:

While Foundry 3 does its part by slimming things down, eliminating jQuery for instance, and offering the ability to provide ARIA labels, roles, etc within tool settings, these results aren’t magically achieved though just by choosing Foundry 3 as your framework. They were accomplished using modern image formats like WebP, setting specific dimensions for images to avoid Content Layout Shift, compressing images, choosing colors that contrast well, using ALT tags and so much more. I often see people tout these scores as a feature. But they’re really achieved by you the user, tuning and tweaking your pages and content as you build and test your site.
So I don’t want people to think that you can just use Foundry 3 to score perfect green ringed 100s on Google’s Lighthouse without putting in hard work. That isn’t the case with any framework. It is a case of not just needing the tools to support certain features, but also putting in the time and effort craft your pages.
This wasn’t meant as a lecture, but now that I read it back it sounds like it. ![]() So please don’t take it that way. It is really just meant to say – “YES! We do have new accessibility options in Foundry! And Foundry 3 also does well in Lighthouse if you apply some TLC to your pages!”
So please don’t take it that way. It is really just meant to say – “YES! We do have new accessibility options in Foundry! And Foundry 3 also does well in Lighthouse if you apply some TLC to your pages!”
I had originally planned on waiting to post this blog entry on Thursday, but changed my mind and felt it better to let everyone know today about Foundry 3 upgrade pricing, grace periods, and the thing most people have been asking about — Foundry 3’s release date.
Well said Adam. I do achieve such scores using Blocs too, but that’s not out of the Box.
Googles Page Speed tool provides decent tips on what to improve. But chasing the 100% in everything is not always worth it. After all, Google never stops complaining and always finds something to improve.
But as long as the user finds a fast, good to navigate site with useful content, that’s all that matters really.
Well said as well @pumpkin. And to add to it, Google even changes what they’re looking for and sometimes moves the goal posts from time-to-time. We should definitely be striving to make good sites for our visitors first and foremost.
I forgot to reply to you on this @Erwin-Leerentveld, but I wanted to say that I too really love all of the palette options now, too. I will admit that previously in Foundry 2 I would end up styling things more piecemeal, deviating from my palette and adjusting colors here and there manually as I went. But with the new features in F3 I found pleasure in using the palettes and stuck to them. I think it really made for a more cohesive Foundry 3 site, which you’ll see soon enough.
Only $65 for the upgrade… that’s awesome!
I know some features from Potion and Thunder are in F3 as standard now, but can we expect expansion packs for F3 too? And will there be new versions of Potion and Thunder favourites (Mega menu, Sort, Seek and Sections come to mind)?
Cheers,
Erwin
![]() Don’t worry it didn’t read like that at all, that is a really great summary and fantastic news, thanks for that. After I posted the question I had a read up about Bootstrap 5 and see that it includes a lot of accessibility features such as reduced animation/motion effects on modals and similar for browsers that switch the feature off and content labelling etc. I’m aware of the other accessibility choices such as contrast and already consider them, but I create content for screen readers and being able to add descriptions to containers is essential for visually impaired I serve. It was interesting to read also that Bootstrap 5 includes ARIA descripters for added content as standard.
Don’t worry it didn’t read like that at all, that is a really great summary and fantastic news, thanks for that. After I posted the question I had a read up about Bootstrap 5 and see that it includes a lot of accessibility features such as reduced animation/motion effects on modals and similar for browsers that switch the feature off and content labelling etc. I’m aware of the other accessibility choices such as contrast and already consider them, but I create content for screen readers and being able to add descriptions to containers is essential for visually impaired I serve. It was interesting to read also that Bootstrap 5 includes ARIA descripters for added content as standard.
With regards to Lighthouse speed, you may have seen my comments on one of the other forums, I don’t get hangups on speed, I fully understand and respect the purists approach to achieve 100%, but I like feature rich content that makes an engaging experience, I would much rather speed takes a dip for the expense of experience, I don’t fancy being a slave to Google, the de facto Internet police ![]() . Regardless of that I was mighty impressed anyway that 98% performance was achieved with my Foundry 2 test site, I wasn’t even trying to strip things down or placing any focus on performance, just seeing instead how I can recreate things and get used to a new system. What I have liked so far with my two weeks of Foundry 2 is that there is so much readily available out of the box, I built the test site using only F2 components, which otherwise would have consisted of a range of different 3rd party elements, so all I am using is the loaded framework components with the exception of animated SVGs and HTML5 embeds. The variety of menu choices has been fantastic playing around with, really speeds the process up and plenty of styling choice. All of this was a bit if a Eureka moment.
. Regardless of that I was mighty impressed anyway that 98% performance was achieved with my Foundry 2 test site, I wasn’t even trying to strip things down or placing any focus on performance, just seeing instead how I can recreate things and get used to a new system. What I have liked so far with my two weeks of Foundry 2 is that there is so much readily available out of the box, I built the test site using only F2 components, which otherwise would have consisted of a range of different 3rd party elements, so all I am using is the loaded framework components with the exception of animated SVGs and HTML5 embeds. The variety of menu choices has been fantastic playing around with, really speeds the process up and plenty of styling choice. All of this was a bit if a Eureka moment.
So in summary, I am really looking forward to F3, grids, palletes, built in components, web-based blog features with Alloy, very excited. Really glad to have boarded the Foundry train.
I don’t currently have plans for add-on packs. I am trying to focus on having everything included in the main suite of Foundry tools. After having the add-on packs available for a long time now, I think this is a better approach for users and will cause less confusion about what tools are in what packs, and so forth.
A lot of what you could do with Mega Menu is now possible in the Navigation Bar tool. If there are specific wants from this tool shoot me a direct message and I’ll note them.
Sections won’t be returning. It caused users a great deal of problems due to the limited space available — that said, using the tools built in to Foundry 3 already you should be able to recreate such a layout without needing a tool devoted to just that purpose.
Sort and Seek might return in some form or another. Those two were jQuery heavy tools and since I was eliminating jQuery for speed purposes they were not candidates for F3 — at least not for initial release.
What happens to Dark Mode in Foundry 3?
Be sure to checkout tomorrow’s post about Blacksmith. ![]()
Very cool implementation with blacksmith. I found it a way better solution.
Today’s blog post is live on the Foundry blog, and includes two videos relating to Foundry’s new Blacksmith tool. There’s a lot to take in, so I encourage you to watch the Blacksmith Basics video at a minimum. If you’re interested in Dark Mode features be sure to watch both of them.
Sections is great when you have solid idea of its strengths and limitations. www.criterion.com uses sections well since their main goal for a new visitor of their site is to show off movie clips which is does well. When constructing a page this people just need to be aware that any amount of large paragraphs off text need to be offloaded to another page via a link from the section.
It might also help if the tool description for sessions also mentioned that you need to keep content minimal when using this tool.