I’ll speak more about grace periods, upgrade discounts and more when I announce the release date next week.
Yes. I did mean tied into foundry 2. I will use some flux layouts with my currant build and it will be easy to carry those over to foundry 3.
Hey Adam, super excited about Foundry 3!
When (re)creating a site in Foundry 3, can existing non-Foundry stacks be copy-pasted in?
I use a few stacks for specific needs, like Will’s neon text effect, a couple of 1LD stacks, your Orbit stack. Can those standalone stacks be copied from my Foundry 2 project and pasted into Foundry 3’s content areas like containers and columns?
Use Flux where Flux is warranted. You’ll be surprised at how versatile the Foundry 3 Columns / Grid tool really is.
Personally I would only redo a site if I wanted to redesign it completely. If your Foundry 2 site looks and works how you want now, there’s no need to port it over to Foundry 3. You’ve likely got other things you need and want to spend time doing in life. Recreating the same exact site seems like a time sink, IMHO.
As for using other non-Foundry, 3rd-party tools in Foundry 3 — yes, you can use these tools from other developers with Foundry 3. Obviously I’ve not tested them all, but most should work.
Thanks Adam. And there are a couple of sites I probably won’t rework for now.
The passion-project I’m currently building in v2 will be a pretty comprehensive site, and I like the idea of being able to take advantage of future Foundry 3 capabilities and enhancements. So even though it will be some work to recreate navigation, backgrounds, etc. and all the customization like sizes and breakpoint margins and…
ANYway, in this case, and at my current point in building, I do think it’s worth it to pause and wait for Foundry 3. It’s great that your approach with current users is always practical and pragmatic.
Re: keeping Foundry 2 and 3 both active in the Stacks library – I assume the best practice will be to create groups or smart groups to keep the tools separated clearly?
I’ve added search terms for Foundry 3 to differentiate it from Foundry 2. You can use that term to create smart folders in Stacks 5.
Okay I suppose that would simplify things. To go back to the features that are not being used it could also be that some people haven’t found the chance to use a feature yet. I have been planning on using the “Image Compare” tool for the last year but only got around to constructing the page this last week. I would like to get around to as many tools as I can.
Thanks Adam. I guess I didn’t read it very well (or take it in properly). I’m looking forward to the new launch. Fortunately, I’m a bit behind on rebuilding my own website and another couple I do, so the timing is great (at least if you are launching soon).
Happy Friday everyone!
We’ll roll into the weekend with a look at speeding up your workflow in Edit Mode. You can check out the new blog post here:
In that post I talk about Toolbox as well as the Columns / Grid tool, and even mention the new Foundry Color Palette’s Sticky Style Guide. I’ve got videos for both Toolbox and Columns / Grid in that blog post, so give those a watch! We’ll be talking more about color palettes and Palette Laboratory on Monday, so I’m holding on to that video for now.
I can see the Toolbox really speeding up my work. Very useful addition. Thank you.
Great times for being a foundry user. Looking forward to Foundry 3.
Yeeeep. Looks like I’ll be completely re-doing my broken ass first try of a website when 3 is out. Can’t wait!!
Happy Monday everyone! I’ve posted the latest blog entry for your perusal. Today’s entry is about Foundry’s much improved Color Palettes and the new Palette Laboratory as well. I think these new, and improved improved features will really make a world of difference in aiding you in building cohesive, beautiful sites.
The blog post contains a nice video about Palette Laboratory, so make sure you go check that out, but as a bonus for the forum here I want to also share the Control Center tutorial:
Well done ! Great tutorial
Awesome stuff coming our way.
Having just bought and put Foundry 2 through its paces with a test site, I am really excited about Foundry 3 being released, I’m holding off on my first finished/published website until Foundry 3 is released as looking at your videos, I simply must use the new columns/grids tool, that looks amazing, I already have it planned how I’m going to have totally different layout for X Large screens with grids. Also the extended colour pallette is a fantastic timesaver. I’m watching your trikle feed videos with delight.
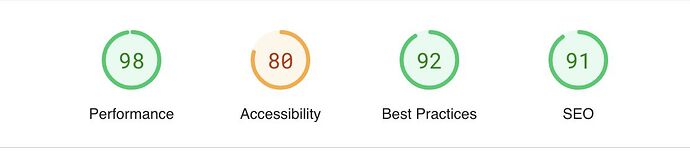
One thing I’m wanting to ask though is whether Foundry 3 will have the ability to add HTML or ARIA tags for screen readers for accessability. I’ve seen this method in this post for Foundry 2 Social Badges stack - link text but looking at the lighthouse speed tests Foundry 2 gets great results with performance etc, but accessability gets a bit of a hammering. A different website I created not using Foundry 2 I don’t get as good performance but accessability gets a good report, ARIA tags being one of the things mentioned in the detail the accessability for screen readers that I would need to add to containers. I’ve attached screenshots, if Aria tags could be added to containers it would really be able to push those stats up, is it something that is going to be in Foundry 3 or could/would be considered for future updates if not? I have to say I am loving Foundry, two weeks in and a new version announced, that is fantastic, it’s like having Christmas followed by a birthday. Many thanks - Ben
I LOVE the new Palettes feature. This instantly solves a few dilemmas I’ve encountered before!
Morning @Tophat —
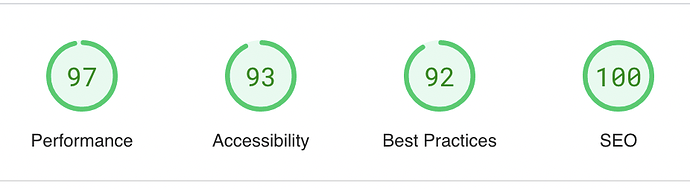
Here’s a small cropped screenshot from one of the pages on the new Foundry 3 site I’ve built that is waiting to be published:

This increased accessibility does include adding the ability to add ARIA labels on many items such as Buttons, Drop Downs, Containers, Images and more.
The Accessibility score on services like Lighthouse also rely on a lot more than just these ARIA labels though. Contrasting colors, ALT tags, form labels and much more are also all important. Many of these accessibility concerns fall outside of what Foundry is responsible for and need to be achieved by users. Scoring those green rings on Lighthouse is a lot of work when building a site. Though I’d encourage users not to build toward that goal exclusively. The goal though should be a good, useable website for your visitors with lots of useful content.
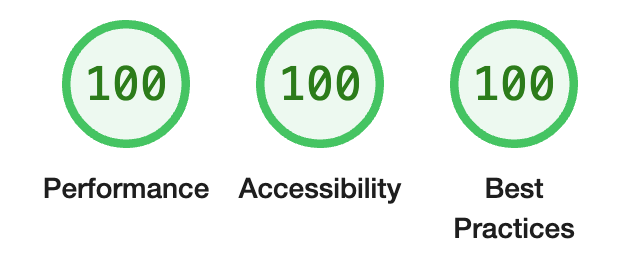
Since we’re talking about Lighthouse, I’ll take this moment to post the Lighthouse results from the home page of the new Foundry site design as well:

While Foundry 3 does its part by slimming things down, eliminating jQuery for instance, and offering the ability to provide ARIA labels, roles, etc within tool settings, these results aren’t magically achieved though just by choosing Foundry 3 as your framework. They were accomplished using modern image formats like WebP, setting specific dimensions for images to avoid Content Layout Shift, compressing images, choosing colors that contrast well, using ALT tags and so much more. I often see people tout these scores as a feature. But they’re really achieved by you the user, tuning and tweaking your pages and content as you build and test your site.
So I don’t want people to think that you can just use Foundry 3 to score perfect green ringed 100s on Google’s Lighthouse without putting in hard work. That isn’t the case with any framework. It is a case of not just needing the tools to support certain features, but also putting in the time and effort craft your pages.
This wasn’t meant as a lecture, but now that I read it back it sounds like it. ![]() So please don’t take it that way. It is really just meant to say – “YES! We do have new accessibility options in Foundry! And Foundry 3 also does well in Lighthouse if you apply some TLC to your pages!”
So please don’t take it that way. It is really just meant to say – “YES! We do have new accessibility options in Foundry! And Foundry 3 also does well in Lighthouse if you apply some TLC to your pages!”